Wien-Panorama
Unsere Stadt hat es mir angetan; ich bin eine Wien-Fan! Wie praktisch jede größere Stadt charakterisiert sich Wien mit einem Panorama der wichtigsten Gebäude. Bereits zwei Mal verwendete ich eine solches modifiziertes Panorama als Aufdruck für T-Shirts.
Attentat vom 2.11.2020

Hommage an die Wiener Tschechen
Die Seite https://powidales.at erzählt die Geschichte der Wiener Tschechen in 29 Kapiteln und geht dabei weit zurück in der Geschichte. Das folgende Bild dient der Seite als Banner und symbolisiert links in blauer Farbe und rechts in roter Farbe die die tschechisch- und deutschsprechenden Wiener. Der Farbübergang steht für den Sprachwechsel des Autors während der Mittelschulzeit und auch für die Integration und Assimilation der Tschechen in Wien.

Herstellung eines ultimativen Panoramas
Diese beiden gezeigten Panoramen sind ziemlich einfach, vieles fehlt. Und daher bin ich immer noch auf der Suche nach dem ultimativen Panorama. Wer hätte gedacht, dass ich es so nach zu meinem Wohnort finden würde!
Man könnte selbst ein Panorama zeichnen, aber das übersteigt meine grafischen Möglichkeiten.
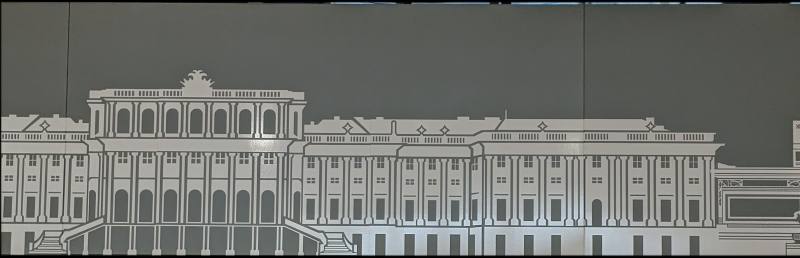
Ich bin schon oft durch die Halle des Hauptbahnhofs gegangen, aber irgendwie dürfte mir entgangen sein, dass auf der nördlichen Längsseite der Eingangshalle unterhalb des Admiral-Wettcafés ein imposantes Wien-Panorama angebracht ist. Gesehen, fotografiert!
Originalbilder














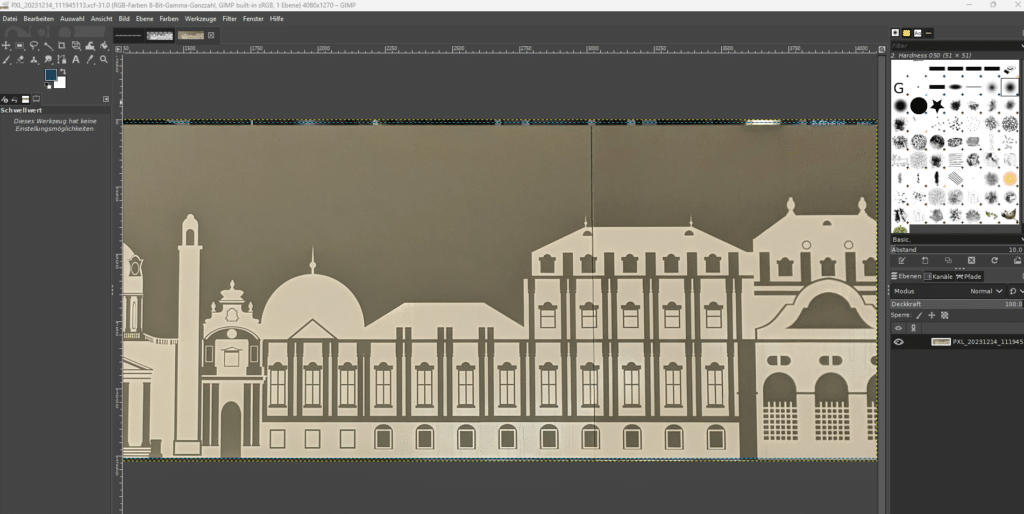
Perspektivisch entzerren
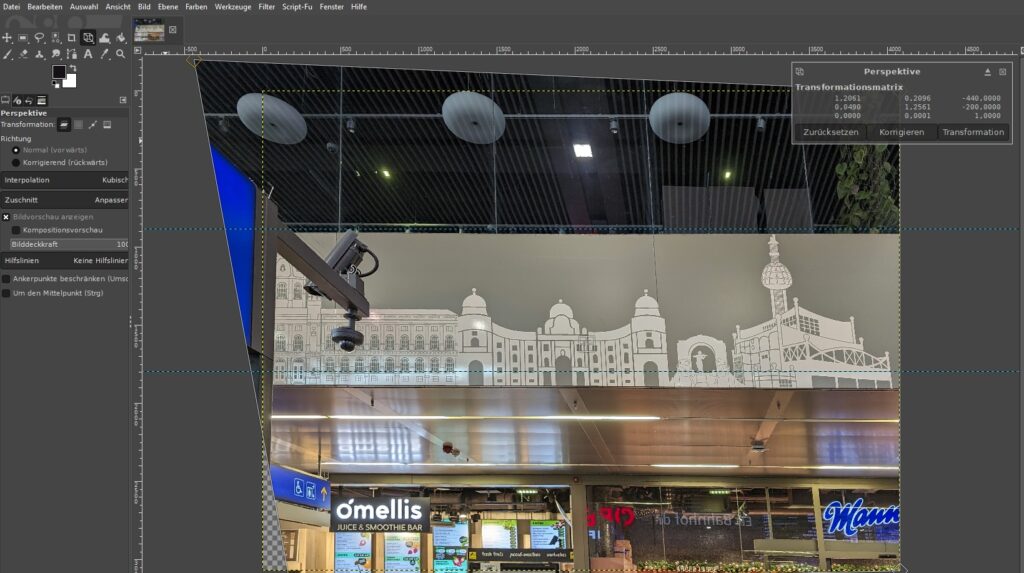
Aus diesen Bildern wurde mit Gimp das Wien-Panorama extrahiert. Wegen des Aufnahmewinkels musste jedes Bild perspektivisch geradegerichtet werden. Das folgende Bild zeigt zwei Hilfslinien (blau strichliert), an denen durch Ziehen des Bild (im Bild nach links oben) das in rechteckige Form gebracht wird. Das wird für jedes Teilbild wiederholt.

Jedes Bild wird im Format PNG gespeichert.













Einzelbilder zusammenfassen
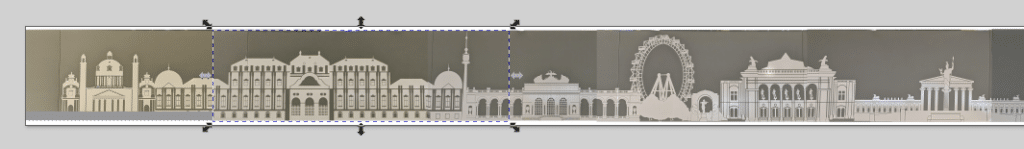
Die Einzelbilder müssen zu einem Gesamtbild zusammengefügt werden. Das geschieht in InkScape. Möglicherweise ist auch Gimp dazu geeignet, doch habe ich dort nicht die notwendige Routine, also mache ich in InkScape.

Markiert ist das zweite Teilbild
Man sieht an dieser Zusammenfassung, dass die Einzelbilder verschieden belichtet worden sind, und dass die Anschlüsse oben und unten nicht immer perfekt sind.
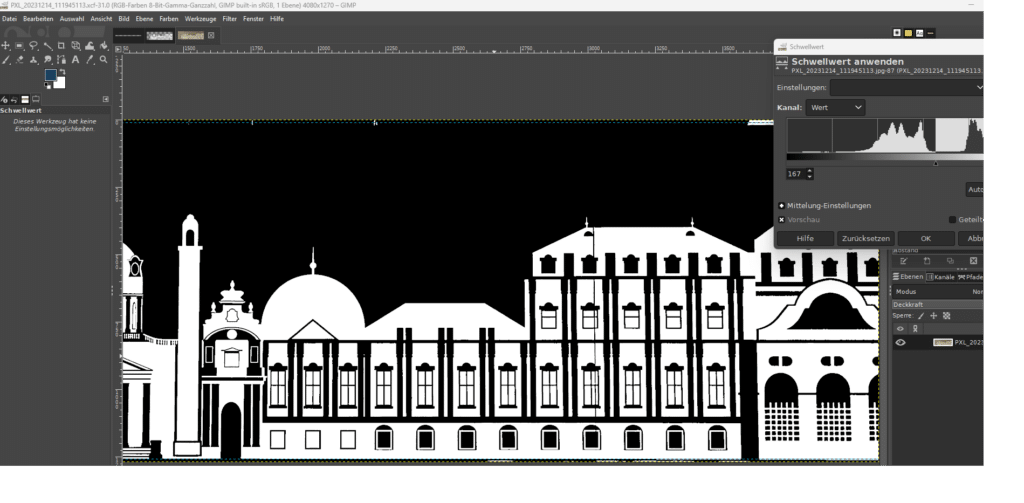
Bild abstrahieren
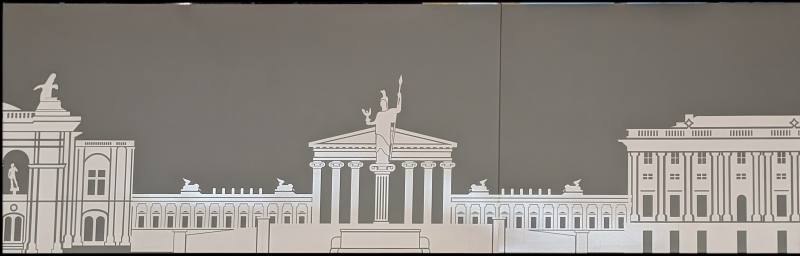
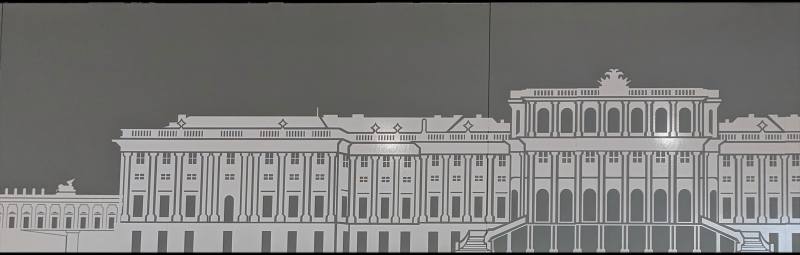
Das zusammengefasste Bild wird in Gimp verbessert. Verwendet wurde die Funktion Farben -> Schwellwert. Dort werden die beigen Töne des zusammengesetzten Bildes in ein scharf gezeichnetes Schwarz-Weiß-Bild verwandelt:


PNG -> SVG
Im Grunde ist mit diesem Arbeitsschritt das PNG-Bild des Panoramas fertig. Man kann das Bild auch in eine Vektor-Grafik verwandeln. Mit der Funktion InkScape -> Pfad -> Bitmap nachzeichnen
Darstellung
Bilddateien
Bild im img-Tag

Scrollbares Bild
Man sieht, dass man an dem Bild noch kleine Verbesserungen anbringen sollte, aber das mache ich, wenn schon alles andere gemacht worden ist.

Bewegtbild
- Anwendung auf der Website https://heimat.fiala.cc,
- Stand-Alone-Version
Direkte Einbettung des SVG-Code
Einbettung als object
10 Teile










Gebäude im Bild (vlnr.)
- Karlskirche (4. Bezirk)
- Belvedere (3. Bezirk)
- Donauturm (22. Bezirk)
- Gloriette (13. Bezirk)
- Riesenrad (2. Bezirk)
- Strauß-Denkmal (1. Bezirk)
- Oper (1. Bezirk)
- Parlament (1. Bezirk)
- Schönbrunn (13. Bezirk)
- Secession (1. Bezirk)
- Hochstrahlbrunnen (1. Bezirk)
- Wasserturm (10. Bezirk)
- Rathaus (1. Bezirk)
- Uno-City (22. Bezirk)
- Michaelerplatz (1. Bezirk)
- Votivkirche (1. Bezirk)
- Stephansdom (1. Bezirk)
- Parlament (1. Bezirk)
- Riesenrad (2. Bezirk)
- Museen (1. Bezirk)
- Strauß-Denkmal (1. Bezirk)
- Fernheizwerk Spittelau (9. Bezirk)
Franz war pensionierter HTL Lehrer (TGM), Präsident von ClubComputer, Herausgeber der Clubzeitung PCNEWS und betreute unser Clubtelefon und Internet Support. Er war leidenschaftlicher Rapid Wien Fan. Er ist leider Anfang Jänner 2024 nach langer schwerer Krankheit verstorben.

Neueste Kommentare