Wann muss man Code in WordPress-Seiten einfügen?
Normalerweise gar nicht! Man sollte sich für alle Spezialaufgaben ein geeignetes PlugIn besorgen. Es gibt aber auch gewisse Kleinigkeiten, für die es ein solches PlugIn nicht gibt. Was dann?
In den beiden letzten Beiträgen wurden zwei besondere Bilddarstellungen vorgestellt, einmal ein zoombares Bild und dann eine 360-Grad-Ansicht. Damit so etwas möglich wird, benötigt man (meist kurze) JavaScript-Programme, die man im Kopfteil der jeweiligen Seite unterbringen muss.
Aber es gibt auch Einfügungen besonderer Stylesheets, die überhaupt in jeder Seite aufscheinen sollten.
Für solche Einfügungen gibt es ein sehr praktische PlugIn, das ich schon in vielen Anwendungen getestet habe und das sich sehr bewährt hat: „Embed Code“. Achtung, es gibt auch ein PlugIn, das „Code Embed“ heißt. Das habe ich auch getestet und das ist nicht so vorteilhaft.
Was macht „Embed Code“?
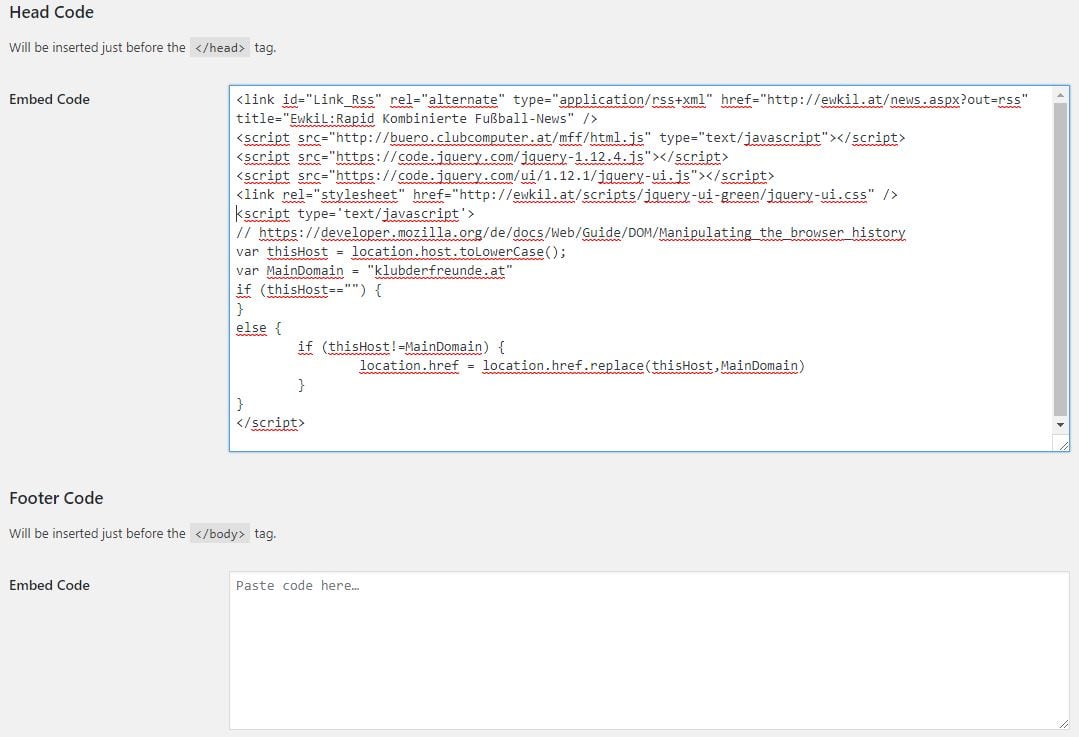
Embed Code erlaubt die Einfügung von Code-Zeilen am Ende des head-Abschnitts und vor dem /body-Tag jeder Seite und und auch nur auf einer bestimmten Seite. Dazu gibt es in den Einstellungen zwei entsprechende Textfelder.

Der in diese Felder eingefügte Code wird in jeder Seite eingebaut; im Beispielbild sieht man viele Einfügungen im Head-Teil.
Dazu kommt, dass in den Meta-Einstellungen einer jeden Seite identische Textfelder eingefügt werden, deren Code nur auf der jeweiligen Seite eingesetzt wird. Genau das braucht man, um zusätzliche Stile oder JavaScript-Kode lauffähig zu machen.
Das PlugIn ist extrem einfach und dadurch auch sehr robust.
Franz war pensionierter HTL Lehrer (TGM), Präsident von ClubComputer, Herausgeber der Clubzeitung PCNEWS und betreute unser Clubtelefon und Internet Support. Er war leidenschaftlicher Rapid Wien Fan. Er ist leider Anfang Jänner 2024 nach langer schwerer Krankheit verstorben.

Neueste Kommentare