Wer in Facebook etwas postet, braucht ein Bild. Der Beitrag über das Facebook-Backup bot als auffälligste Seite die Startseite mit dem Profil. Das folgende Bild ist ein Screenshot dieser Seite mit weißem Hintergrund:

Aber diese Seite war so gar nicht im Facebook-Stil und daher suchte ich nach einer Möglichkeit, darauf hinzuweisen, dass es um Facebook geht. In der Bildersuche von Google finde man sehr viele Facebook-Logos, darunter auch folgende .png-Datei mit transparentem Hintergrund:

Um diese Bilder zu kombinieren, eignet sich das Programm Inkscape. Inkscape ist ein Zeichenprogramm für Vektor-Grafik und kann auch mit Pixel-Grafik-Bildern umgehen.
Legt man nun das Logo über den Screenshot, ergibt das das folgende Bild:

Wenn man genau hinschaut, sieht man, dass der blaue Schriftzug den Text abdeckt. Das hat mir gar nicht gefallen, das Logo sollte sich hinter dem Text befinden. Das aber funktioniert nicht, denn der Screenshot hat einen weißen Hintergrund.
Es gibt zwei Möglichkeiten, den weißen Hintergrund wegzubekommen:
- GIMP
- Gleich in Inkscape
Transparenz mit GIMP
Man lädt das Bild in Gimp, für mit „Ebene“ -> „Transparenz“ -> „Alphakanal hinzufügen“ einen Alphakanal hinzu.
Dann wählt man das Werkzeug „Nach Farbe auswählen“ (nicht den Zauberstab) und klickt auf eine weiße Stelle des Hintergrunds. Man muss mit dem Schwellwert experimentieren, um möglichst keine weißen Ränder entstehen zu lassen-
Damit wird alles, mit der Farbe Weiß auf Transparent geschaltet und man kann das Bild als PNG-Bild exportierten und danach in Inkscape mit anderen Bildern zusammeführen.
Diese Methode wurde aber hier nicht angewendet.
Vektorisierung in InkSpace
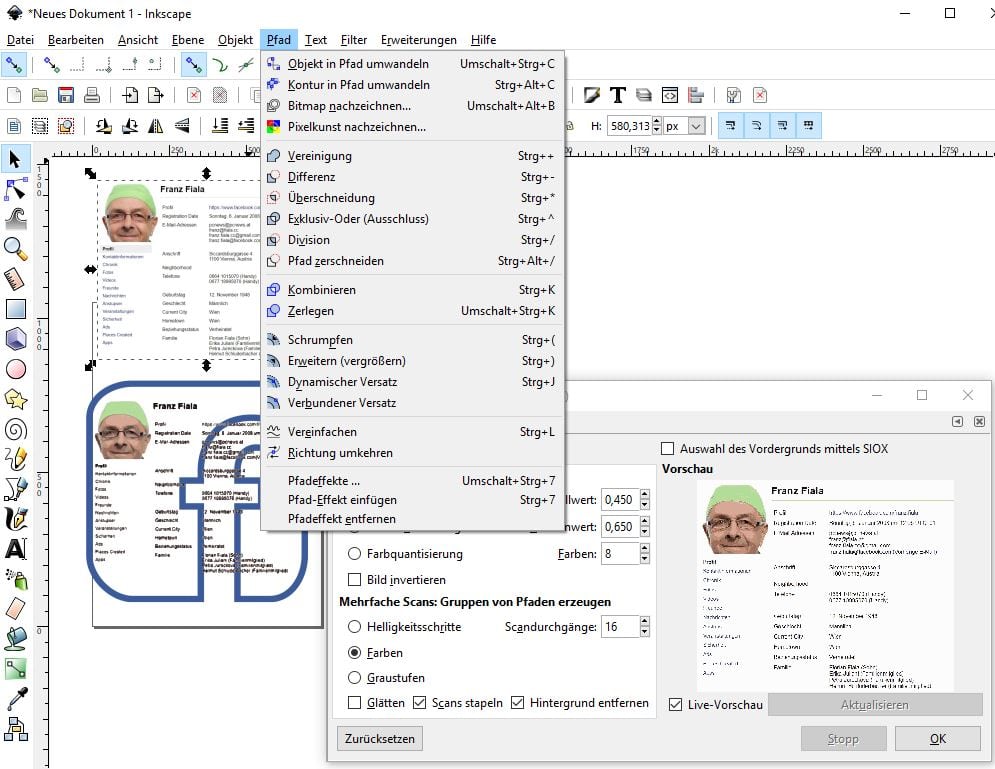
Man kann den Hintergrund auch in Inkscape entfernen, allerdings mit einer gänzlich anderen Methode. Man zieht den jpg-Screenshot in den Entwurfsbereich und markiert ihn (Im Bild links oben). Danach wählt man „Pfad“->“Bitmap nachzeichnen“ und damit öffnet sich das Dialogfenster (im Bild rechts). Dort wählt man „Farben“, 16 Scandurchgänge, kein Glättenm und „Hintergrund entfernen“. Das ergibt ein Vektorbild des vorher Pixelbildes.und jetzt kann man das Logo unter den Text schieben wie man am Ergebnis links unten sieht.
Diese Vektorisierung hat den Vorteil der beliebigen Skalierbarkeit aber auch den Nachteil, dass dass das Bild (bei 16 Durchläufen) schematisiert erscheint.
Franz war pensionierter HTL Lehrer (TGM), Präsident von ClubComputer, Herausgeber der Clubzeitung PCNEWS und betreute unser Clubtelefon und Internet Support. Er war leidenschaftlicher Rapid Wien Fan. Er ist leider Anfang Jänner 2024 nach langer schwerer Krankheit verstorben.


Neueste Kommentare