Android programmieren mit AI2
Vor rund 20 Jahren programmierte ich für die so genannte Psion-Serie (mit EPOC-Betriebssystem). Als Renner entpuppte sich damals das Fragespiel „Pro-Quiz“. Nach dem Ende dieses Betriebssystems ging es mit Smartphones basierend auf Symbian weiter. Dafür programmierte ich das Spiel in Python für Serie 60 neu. Danach war es mir lange Zeit zu mühselig, es für das dominierende Android-System erneut zu programmieren, bis ich auf eine recht simple Art stieß, Apps für das Google-Betriebssystem zu erstellen.
Diese ursprünglich von Google entwickelte, aber nicht weiterverfolgte, einfache Möglichkeit Apps zu erstellen, wurde mit „MIT App Inventor 2“ vom „Massachusetts Institute of Technology“ (eine Technische Hochschule und Universität in Cambridge – daher auch die Abkürzung „MIT“) wieder belebt und erneuert.
Los geht‘s
Wir finden diese grafische Programmiermöglichkeit, am besten im Googles Chrome-Browser, unter der Internetadresse http://ai2.appinventor.mit.edu. Das Anlegen eines Profiles entfällt, da von einem Google-Account ausgegangen wird und damit auch einzusteigen ist.
Wenn nicht automatisch in ein leeres Projekt gestartet wird, machen das gleich mit „Start new project“ und dem Anlegen eines neuen Projektes. Die ersten Example-Codes heißen zwar immer wieder „Hello World“, wir starten aber gleich mit einem erwachsenen Programm, das wir „PCNEWS“ benennen wollen (Bild 1 und 2).


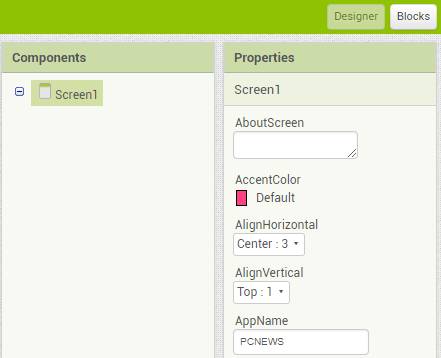
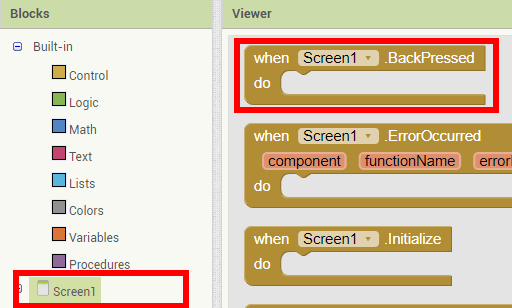
Die Bedienoberflächen kennt zwei Ansichten, zwischen denen rechts/oben mittels Buttons umzuschalten ist: den „Designer“ und den „Blocks“ (Bild 3).

Designer
Wir starten im „Designer“ und wie der Name schon vermuten lässt, wird dort im großen Maße das Aussehen unserer App gestaltet. In der Mitte sollten wir im „Viewer“ einen leeren Smartphone-Screen sehen und links eine „Palette“ mit verschiedenen Bereichen.
Bevor wir unser erstes Design-Element einfügen, befassen wir uns ganz rechts (Bild 3) kurz mit den „Properties“ (Eigenschaften) der zum Start einzigen vorhandenen Komponente: der Start-Bildschirm „Screen1“. Dieser kann im Gegensatz zu weiteren eventuell vom Programmierer hinzugefügten Bildschirmen nicht unbenannt werden, da er dafür auch gleichzeitig Einstellungen für die gesamte App innehält.
Eigenschaften
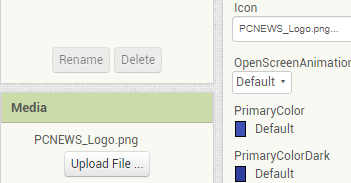
Der „AppName“ ist zwar vom Projektnamen automatisch übernommen worden, kann aber geändert werden (Bild 3). Für eine ansehnliche Screen-Gestaltung stellen wir „AlignHorizontal“ auf „Center“ (Zentriert) um. Etwas weiter unten finden wir recht unauffällig „Icon“. Dort steht anfangs noch „None…“ und das Programm würde auch ohne eigenes Icon lauffähig sein (es wird dann einfach das MIT AI2 Logo genommen). Wir klicken jedoch dort ins Feld und neben einer noch leeren Auswahlliste wird uns unter anderem auch die Möglichkeit „Upload file…“ geboten, die wir prompt nutzen und unser App-Logo integrieren (Bild 4).

Sinnvollerweiser ist es halbwegs quadratisch und kann natürlich auch transparent sein. Dabei ist aber zu bedenken, dass wir nicht wissen, welchen Hintergrund der User auf seinem Gerät benutzt und sich deshalb ein Icon ohne eigenen Hintergrund gegebenenfalls schlecht abhebt. Der Name von „Screen1“ lässt sich nicht ändern, jedoch können wir den Titel des Screens am Ende der Eigenschaften ändern und schreiben dort statt „Screen1“ am besten zum Beispiel „PCNEWS“ hinein.
Nachdem wir unsere Grafik hochgeladen haben, ist diese nun nicht nur unter „Icon“ ersichtlich, sondern auch links unterhalb der „Components“ (Komponenten) im Fenster „Media“ (Bild 5 und 6).


Design-Elemente
Nun wenden wir uns linker Hand den Elementen aus der „Palette“ zu. Vom dortigen obersten Bereich (namens „User Interface“) holten wir uns via Drag & Drop das ersten Design-Element und ziehen das Element „Label“ in den Bildschirm des Viewers. „Label“ landet nun nicht nur im „Viewer“, sondern erscheint auch rechts im „Components“. Durch das Einfügen ist es auch dort ausgewählt und deshalb wechselt das Fenster „Properties“ auf die Eigenschaften von „Label“. Dort können wir uns nun unseren Wünschen entsprechend entfalten. Wir ändern den Text auf „Hallo PCNEWS-Leser!“ und setzen „FontSize“ (Schriftgröße) auf rund 24. Um immer den Überblick zu wahren, verleihen wir im Fenster „Componets“ mit dem Button „Rename“, unserem eben erstellten „Label“ einen aussagekräftigen Namen, wie zum Beispiel „Hallo“.
Blocks
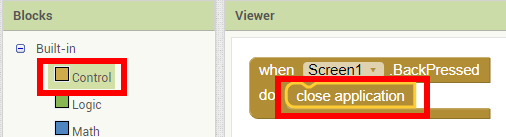
Bevor wir nun unsere App fertigstellen, wechseln wir noch in die Programmieroberfläche „Blocks“ (rechts/oben von „Designer“ auf „Blocks“ umschalten – Bild 3). Dort fügen wir noch eine wichtige Sache ein: das saubere Beenden der App. Linker Hand hat das Fenster von „Palette“ auf „Blocks“ gewechselt. Dort klicken wir „Screen1“ an und wählen in weiterer Folge „when Screen1 .BackPressed“. Unschwer ist nun an diesem Block zu erkennen, dass dieser noch nach dem „do“ etwas erwartet. So ziehen wir abermals aus „Blocks“ > „Built-in“ > „Control“ den Block „close application“ in die freie Lücke (Bild 7 und 8).


Testen
Wenn wir im Viewer links/unten keine Fehlermeldung vorfinden (Bild 9), können wir uns an den ersten Test wagen.

Prinzipiell gibt es die Möglichkeit das App mittels Emulator am PC zu testen. Diese Variante ist aber ist eher mühselig und ich bin sehr rasch davon abgekommen. Spätestens bei fortgeschrittener Programmiererei tun sich dabei auch noch andere Schwierigkeiten auf, wie zum Beispiel unterschiedliche Dateipfade zwischen Emulator und Endgerät. Dennoch wollen wir diese Möglichkeit in diesem einfachen Programmzustand kurz durchexerzieren. Nach erfolgreicher Installation des passenden Tools von http://appinventor.mit.edu/explore/ai2/setup-emulator.html starten wir den aiStarter (Bild 10).

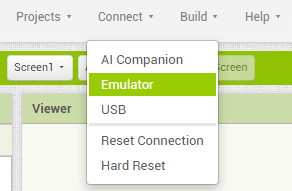
Nun kann auch aus der Menüleiste unter „Connect“ der „Emulator“ gestartet (Bild 11) werden.

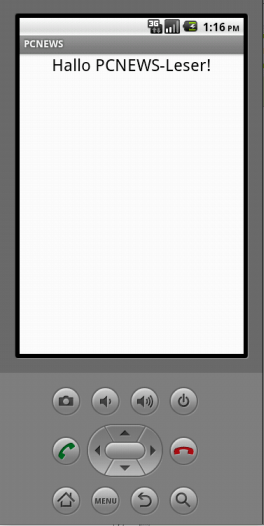
Jetzt ist Geduld gefragt. Wenn der Emulator erscheint, ist es noch nicht geschafft und falls der Countdown im Dialogfenster mehrmals startet, ist das durchaus normal. Irgendwann sollte jedoch unser Programm erscheinen (Bild 12).

Korrektes Beenden im Emulator erfolgt über Menü und sollte der einmal nicht zu starten sein, hilft „Reset Connection“ (Bild 11).
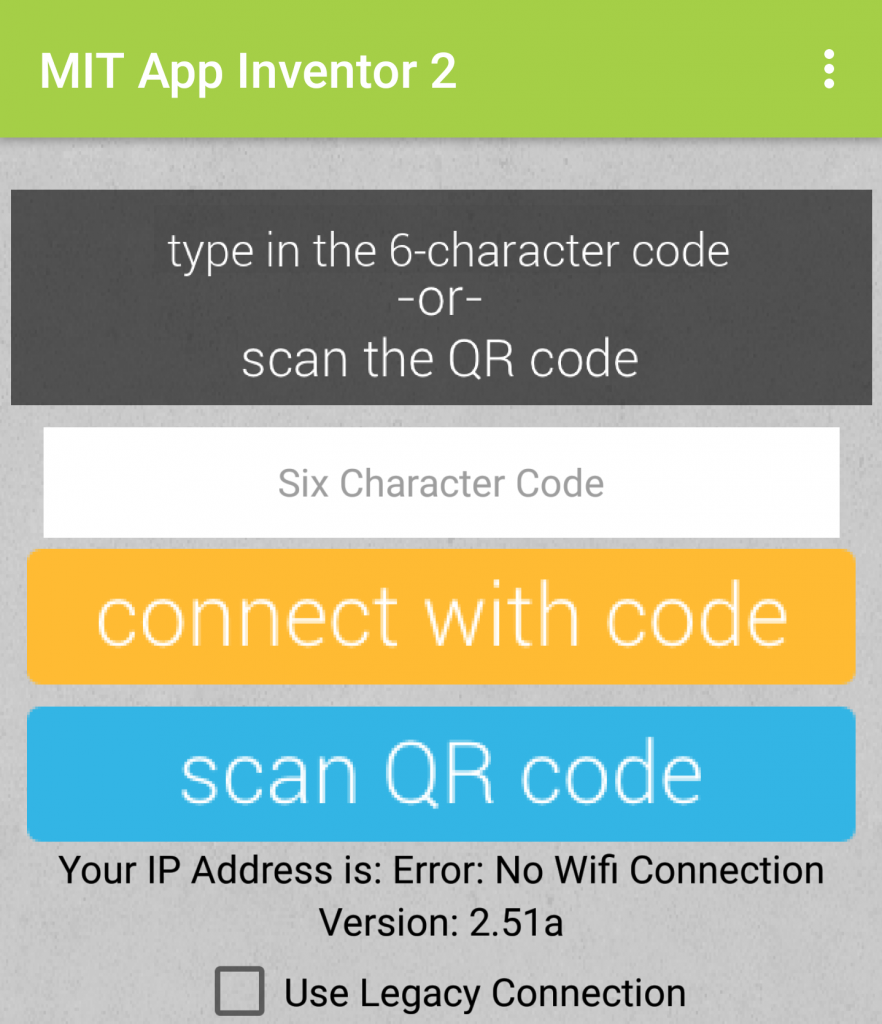
Neben „Connect“ finden wir unter „Build“ noch zwei Möglichkeiten, die App am Gerät zu testen. Die erste Variante („provide QR Code for .apk“) setzt „MIT AI2 Companion“ aus dem Google Play Store voraus. Es wird (nach eine kurzen Verarbeitungszeit) ein QR-Code angezeigt, der mit „MIT AI2 Companion“ zu scannen ist (Bild 13 und 14). Dabei wird eine WLAN-Verbindung favorisiert, ist aber nicht Bedingung. Danach kann die App installiert und gestartet werden. Eventuell muss am Gerät (meistens unter „Sicherheit“) die Installation von Apps aus unbekannten Quellen zugelassen werden.


Die zweite Möglichkeit unter „Build“ („save . apk to my computer“) speichert die Installationsdatei gleich auf meinen PC. Wählt man hier als Speicherort eine Cloud (zum Beispiel Dropbox), ist über diesen Weg die Installation wenige Sekunden später am Smartphone möglich. Das ist meine bevorzugte Methode.
Mehr
Nun wollen wir das Programm etwas mehr ausgestalten. Zum Beispiel mit einem Banner über der Begrüßung. Dazu gehen wir zunächst wieder in den „Designer“, ziehen aus der „Palette“ und der Kategorie „User-Interface“ das Element „Image“ und positionieren es im „Viewer“ über unseren Hallo-Text. Die Einfügestelle wird dabei vor dem Fallenlassen mit einem fetten, blauen Strich angezeigt. Unter „Componets“ benennen wir das „Image“ auf „Banner“ um. Ähnlich wie beim Icon, laden wir ein entsprechendes Bild bei „Properties“ und „Picture“ hoch. Die Breite („Width“) stellen wir auf 100%. Damit ist die ganze Bildschirmbreite gemeint und die Höhe lassen wir auf „Automatic“. Keine Sorge, wenn im Viewer derlei Dinge noch nicht perfekt aussehen.
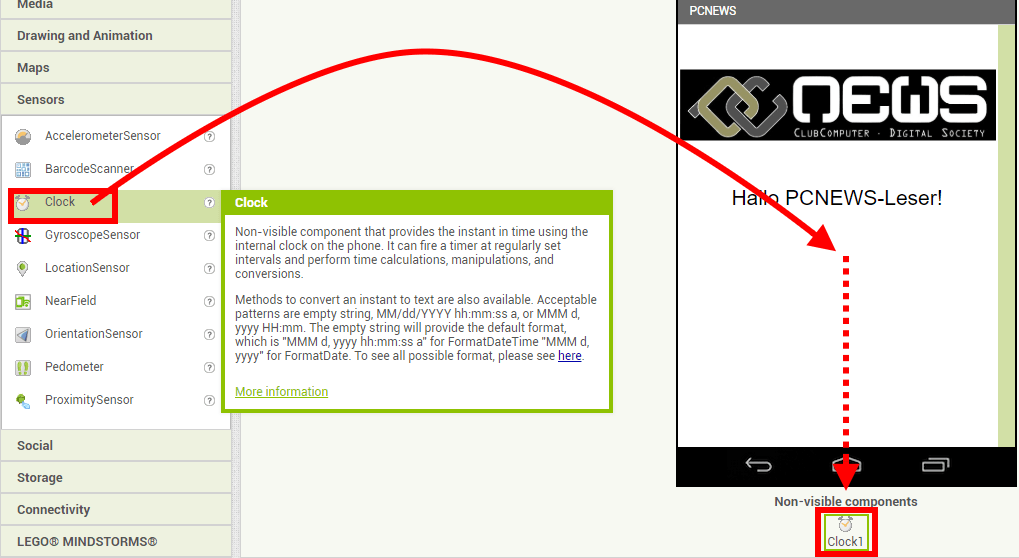
Auch den Begrüßungstext wollen wir höflicher gestalten und uns dabei an die Tageszeit orientieren. Bevor wir mit dem Programmieren dafür loslegen, brauchen wir eine Uhr und auch solche so genannten „Non-visible components“ (unsichtbare Komponenten) werden im „Designer“ in den Bildschirm gezogen. Die Uhr („Clock“) finden wir in der „Palette“ im Bereich „Sensors“. Übrigens gibt es über die jeweiligen kleine Fragzeichen bei jedem Element zumindest eine Kurzinfo und oft auch eine weiterleitende Hilfe. Wenn wir „Clock“ nun in den Bildschirm ziehen, erscheint dann unterhalb ein neuer Bereich mit den „Non-visible components“ (Bild 15).

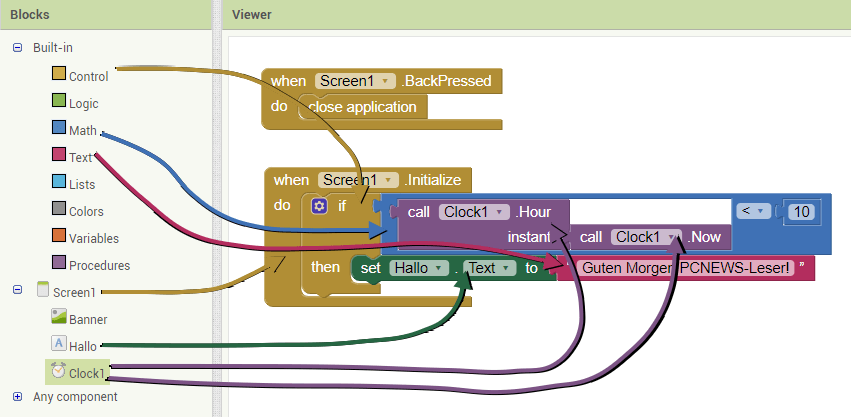
Jetzt schalten wir auf „Blocks“ und beschaffen uns, ähnlich wie zuletzt, von „Screen1“ den Block „when Screen1.Initialize“. In diesem Block beschreiben wir alle Dinge, die wir beim Start haben wollen: falls es vor 10 Uhr ist, wollen wir „Guten Morgen“ sagen – dazu benötigen wir auf jeden Fall aus „Controll“ unser erstes „if-then“. Aus „Math“ holen wir den Vergleich und die Zahl 0, die wir auf 10 ändern. Auch bei „Text“ verwenden wir die leere Zeichenkette, die wir dann mit der gewünschten Begrüßung füllen.
Bei „Clock1“ benötigen wir einerseits die Methode „call Clock1 .Hour“, welche die Stunde aus einer Uhr lesen kann und die Jetztzeit einer Uhr, weshalb wir „Clock1.Now“ selbst bei „instant“ anfügen (Bild 16).

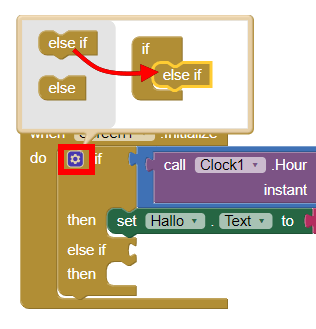
Wenn wir – zum Beispiel für die abendliche Begrüßung – noch eine weitere Bedingung einfügen wollen, klicken wir bei „if“ auf das kleine blaue Zahnrad und ziehen im Zusatzfenster das „else if“ in den „if“-Block (Bild 17).

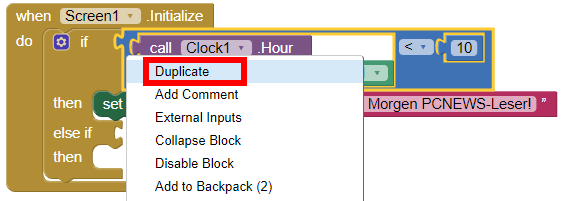
Wir machen uns jetzt die Arbeit leicht, duplizieren die Uhrzeit-Abfrage nur mit der rechten Maus und dem „Duplicate“ aus dem Kontext-Menü (Bild 18).

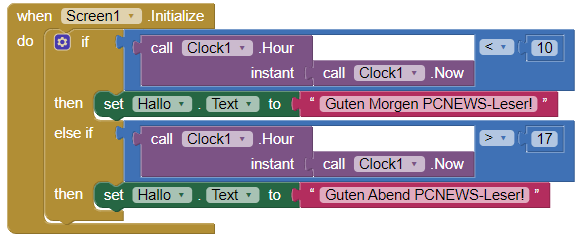
Die Abfrage ändern wir auf „>17“. Mit dem Text verfahren wir ebenso und ändern ihn auf „Guten Abend…“ (Bild 19).

Zum Schluss wollen wir noch ein paar Elemente im „Designer“ einfügen. Da wir später eine Datenbankabfrage integrieren wollen, benötigen wir ein Eingabefeld, einen Button und einen Ausgabebereich. Deshalb ziehen wir zunächst aus der „Palette“ im Bereich „User Interface“ eine „TextBox“ in den Viewer unter den Begrüßungstext und taufen sie auf den Namen „Eingabe“. Als Hinweis für den User besteht hier unter anderem die Möglichkeit, im Fenster „Properties“ bei „Hint“ einen kurzen Tipp zu hinterlassen, wie zum Beispiel „Suche nach…“. Dann ziehen wir auch schon unseren ersten „Button“ auf den Bildschirm, beschriften und benennen ihn einfach mit „OK“. Spätestens jetzt fällt auf, dass alles untereinander angeordnet wird. Gestaltungsmöglichkeit hierfür bietet in der „Palette“ die Gruppe „Layout“. Wenn wir also beispielsweise den „OK“-Button gleich neben dem Eingabefeld positionieren wollen, benötigen wir von dort ein Element „HorizontalArrangement“. In diesen ziehen wir „Eingabe“ und „OK. Daraufhin sollten diese beiden Elemente nebeneinander zu liegen kommen.
Unser vorerst letztes Element soll das Ausgabefeld sein. Dazu ziehen wir wie anfangs ein Element „Label“ herein und benennen es zweckmäßig um. Den standardmäßigen Text löschen wir unter „Properties“ und da wir den gesamten restlichen Platz am Bildschirm für die Ausgabe nützen wollen, stellen wir Height („Höhe“) und Width („Breite“) auf „fill parent“.
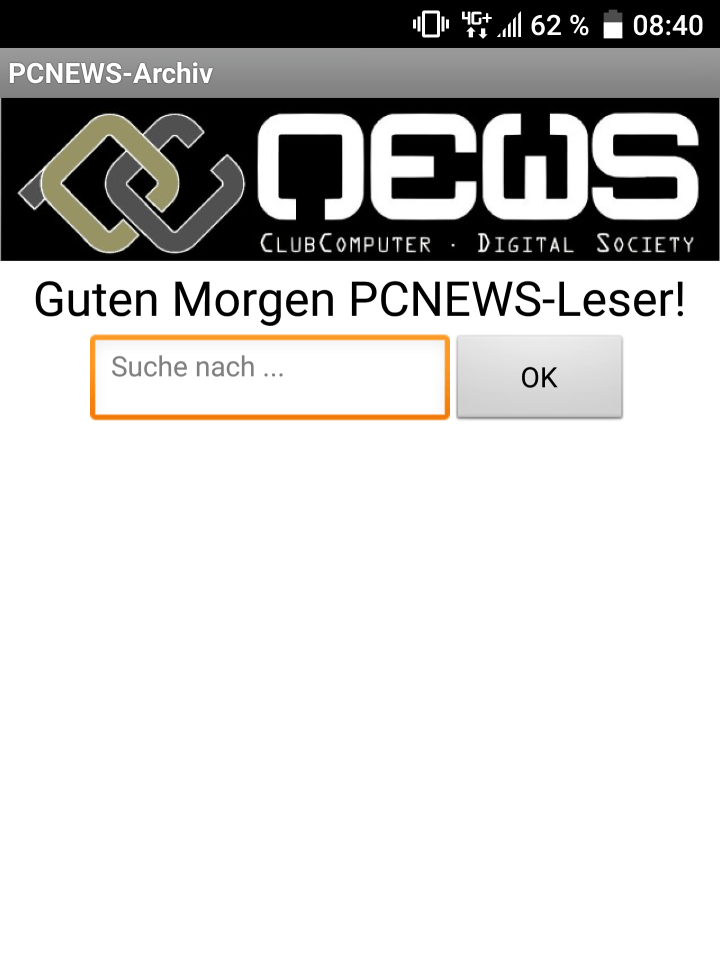
Nach Übertragung und Installation auf einem Endgerät sollten wir nach dem Start ein ansprechendes Bild vorfinden (Bild 20).

In der nächsten Ausgabe kümmern wir uns dann mehr um’s Programmieren und um eine Datenbankabfrage im PCNEWS-Archiv.

Witzige Sache. Danke für die Ausführung. Bin gespannt wie es weitergeht.
LG, Thomas
In der nächsten Ausgabe kümmern wir uns dann mehr um’s Programmieren und um eine Datenbankabfrage im PCNEWS-Archiv.
gibt es einen Artikel zu obigem Thema ? LG Rudi