Vier Webs, ein Thema
WordPress = WordPress + Thema + Plugins
Wer WordPress benutzt, braucht neben dem eigentlichen WordPress auch noch ein Thema, das für das Aussehen einer Seite verantwortlich ist und eine mehr oder weniger große Zahl von Plugins, und erst alles zusammen erzeugt eine WordPress-Seite. Es wird mit WordPress immer auch ein Thema mitgeliefert, aber außer für Demoseiten genügt der Leistungsumfang für die meisten Webs nicht.
Diese Komplexität ist Vor- und Nachteil zugleich. WordPress selbst bietet eine Art Minimum, das man unbedingt für den Betrieb einer Webseite benötigt, aber die Gesamtheit aller Stakeholder, der Entwickler von Themen und Plugins, schafft eine viele größere Entwicklerbasis als WordPress allein. Dieses gemeinsame (kommerzielle) Interesse schafft eine starke Kundenbindung.
Texteditor
Der an die Textverarbeitung am PC angelehnte in WordPress ursprünglich eingebaute Editor „Tiny MCE“ ist für die vielfältigen Gestaltungsaufgaben nicht geeignet, weil das immer gleiche Menü mit jeder neuen Aufgabe unübersichtlicher wurde. Jede neue Funktionalität (die durch Plugins eingefügt wurde) erzeugt weitere Symbole und bald ist kein Platz mehr für den eigentlichen Text.

Plugins
Plugins zu beschreiben, ist eine endlose Geschichte, wir fangen daher gar nicht erst damit an. So viel sei aber angemerkt: die Interaktivität moderner Webseiten erfordert Funktionalitäten, die ein klassischer Editor nicht zu leisten imstande ist. Beispiel: Accordions, Responsiveness, Buttons, Collapse, Dropdowns, Spinners… Für jedes dieser Darstellungsfeatures benötigte man in der Vergangenheit ein Plugin oder als Komplettlösung einen SiteBuilder.
Bisher war es so, dass wegen der Vielzahl der Themen kaum zwei WordPress-Webs dasselbe Thema verwendet haben. Designer von Themen gestalteten eigene Welten, und man musste sich sowohl in WordPress als auch in die Besonderheiten eines Themas einarbeiten. Wenn ein Thema eine gewünschte Änderung nicht zuließ, musste man sich ein anderes Thema besorgen oder selbst programmieren.
Themen und Site-Builder
Die Hersteller der Website-Builder Elementor und Divi haben aus dem Anwender einen kleinen Webdesigner gemacht, weil er mit ihnen Kontrolle über die ganze Webseite bekommen hat, damit allerdings auch gleichzeitig in die Abhängigkeit von zwei Herstellern geraten ist. Während man nämlich ein Thema noch relativ einfach wechseln kann, ist das beim Website-Builder – sofern man sich auf einen solchen eingelassen hat – schon viel schwieriger.
Wer also eine moderne Webseite will, musste sich bisher auf einen der populären Website-Builder einlassen – und damit eine langfristige Abhängigkeit von zwei Herstellern eingehen.
Diese Webseite benutzt den Website-Builder Divi für die Seitenstruktur. Jede einzelne Seite – also auch dieser Artikel wird mit dem Blockeditor „Gutenberg“ von WordPress gestaltet.
Blockeditor
WordPress ist schnell und stark gewachsen. Gleichzeitig stieg der Bedarf der Anwender nach modernen Entwurfsprinzipien. Diesen Bedarf deckten die Website-Builder ab, und ein gewisser Teil der weltweiten WordPress-Installationen benutzt nicht mehr ein klassisches Thema, sondern einen Website-Builder.
WordPress begann in dieser Situation mit Version 5.0 Terrain zurückzuerobern; einerseits im Bereich des Texteditors durch die Einführung des Gutenberg Blockeditors, der die Komplexität des Editierens einer Webseite in überschaubare Blöcke reduziert, gleichzeitig die dazugehörenden Werkzeuge im Kontextmenü anbietet, anderseits durch die Einführung des blockbasierten Ganzseiteneditors ab Version 5.9.

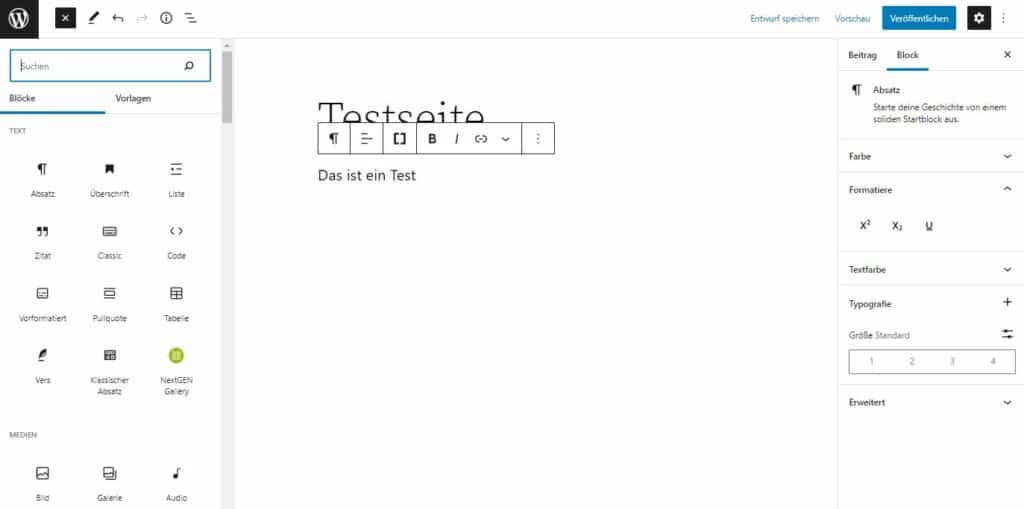
Links: Blöcke (es gibt Hunderte);
Mitte: Kurzmenü, das für den betreffenden Block („Absatz“) erforderlich ist;
Rechts. weitergehende Formatierungen für diesen Block-
Programmierer von Plugins, die zur Verbesserung der Darstellung dienen, programmieren nunmehr Blöcke oder Blockbibliotheken.
Die folgenden Bilder illustrieren die drei Ansichten einer Seite:
- Webansicht
- Seite bearbeiten
- Website bearbeiten
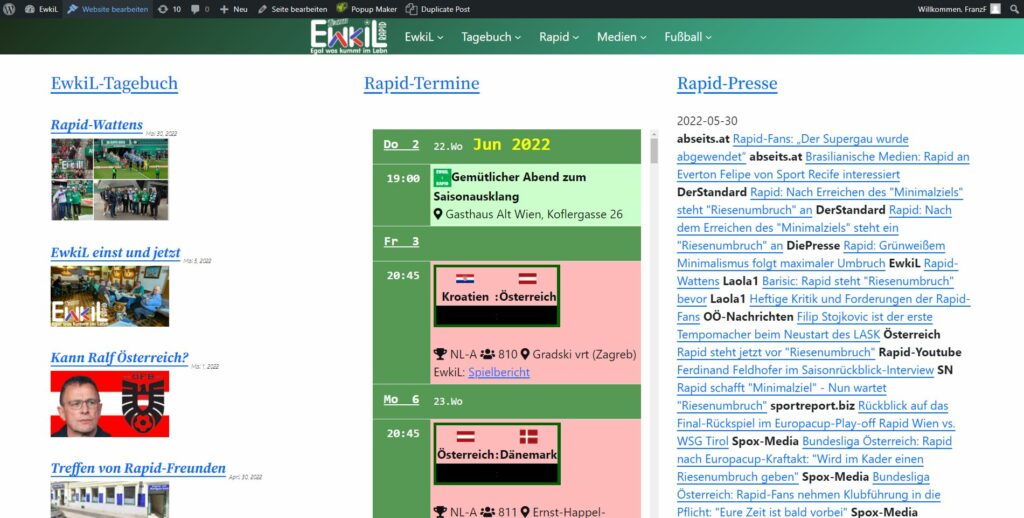
Webansicht
Diese Ansicht sieht der Besucher einer Seite.

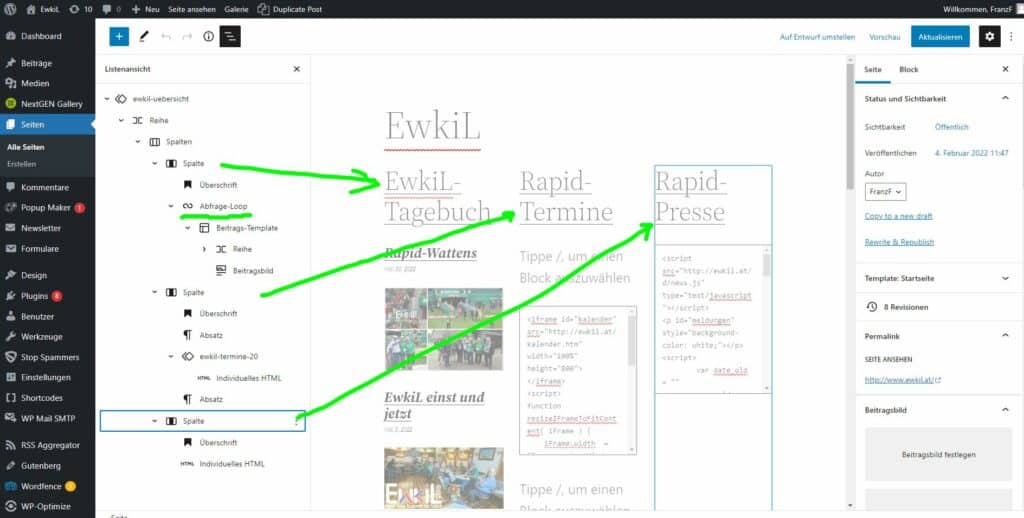
Seite bearbeiten
Bearbeitet man diese Seite, findet man im linken Menü eine Listenansicht, die die Struktur der Seite darstellt.

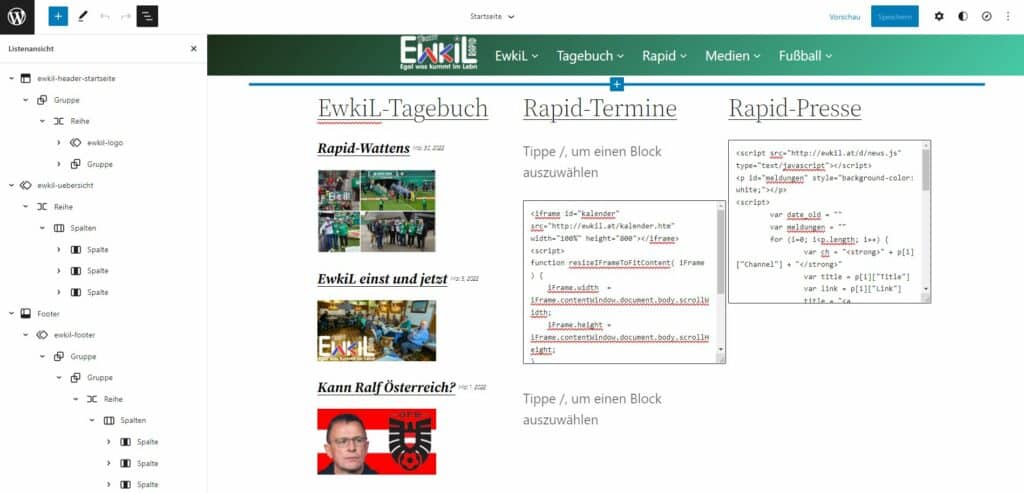
Website bearbeiten
Wenn man die Struktur der Seite bearbeitet ist man sozusagen so etwas wie ein Webdesigner. Wieder findet man links ein Listenmenü, allerdings kann man hier auch die Kopfzeile mit dem Menü und die Fußzeile bearbeiten. Die Anzahl der verwendeten Spalten wird nicht mehr durch das Thema festgelegt, sondern kann über den Blockeditor verändert werden.

In einem der vielen Schulungsvideos meinte ein Experte, dass man damit rechnet, dass die vielen kleinen Ungereimtheiten, die derzeit noch im neuen Website-Editor zu finden sind, im Laufe der Updates im laufenden Jahr beseitig sein werden.
Die gute Nachricht: wer bisher ein klassisches WordPress-Web mit einem älteren Thema betreibt, wird von den zahlreichen Neuerungen gar nichts merken, alles bleibt, wie es ist. Wenn man aber das neue Thema Twenty Twentytwo installiert, verschwindet der bisherige Customizer*) und wird durch den Menüpunkt „Website bearbeiten“ ersetzt. Ebenso verschwinden im Design die Werkzeuge Menü und Widgets, weil beides im Rahmen des Website-Editors bedienbar wird.
*) Es kann auch sein, dass der Customizer, Menüs und Widgets immer noch vorhanden sind, wenn installierte Plugins das erfordern.
Website-Editor
Ein Mitglied fragte mich, wie man sich in WordPress einarbeiten kann. Man kann durchaus ein paar YouTube-Videos konsumieren, um in die Begriffswelt einzutauchen, danach ist es aber am besten, ein Projekt umzusetzen. Ich habe mit großer Begeisterung für die neuen Möglichkeiten drei Webs mit dem neuen Thema Twenty Twentytwo angelegt, und man würde nicht auf die Idee kommen, dass diese vier Seiten mit demselben Thema gemacht worden wären.
Vergleich der Webseiten
(1) http://wptest.clubcomputer.at

Unveränderte Installation des Themas Twenty Twentytwo mit den Templates
- Startseite: Wird entweder als Startseite der Website angezeigt oder als Beitragsseite, wenn eine statische Startseite nicht gesetzt wurde.
- Index: Zeigt die Beiträge an.
- Seite: zeigt eine einzelne Seite an
- Beitrag: zeigt einen Beitrag an
- Leer: leere, weiße Seite
- 404: Fehlerseite
(2) http://entreamigos.at.customer.ccc.at

Tango lernen mit Walter.
(3) http://arbeitermonteurzimmer.at

Zimmervermietung in Rothneusiedl.
Eine Besonderheit ist das Panoramabild im Kopf der Seite. Alle Seiten wurden nach einer Frontpage-Vorlage angelegt. Es gibt eine interaktive Google-Landkarte für Rothneusiedl.
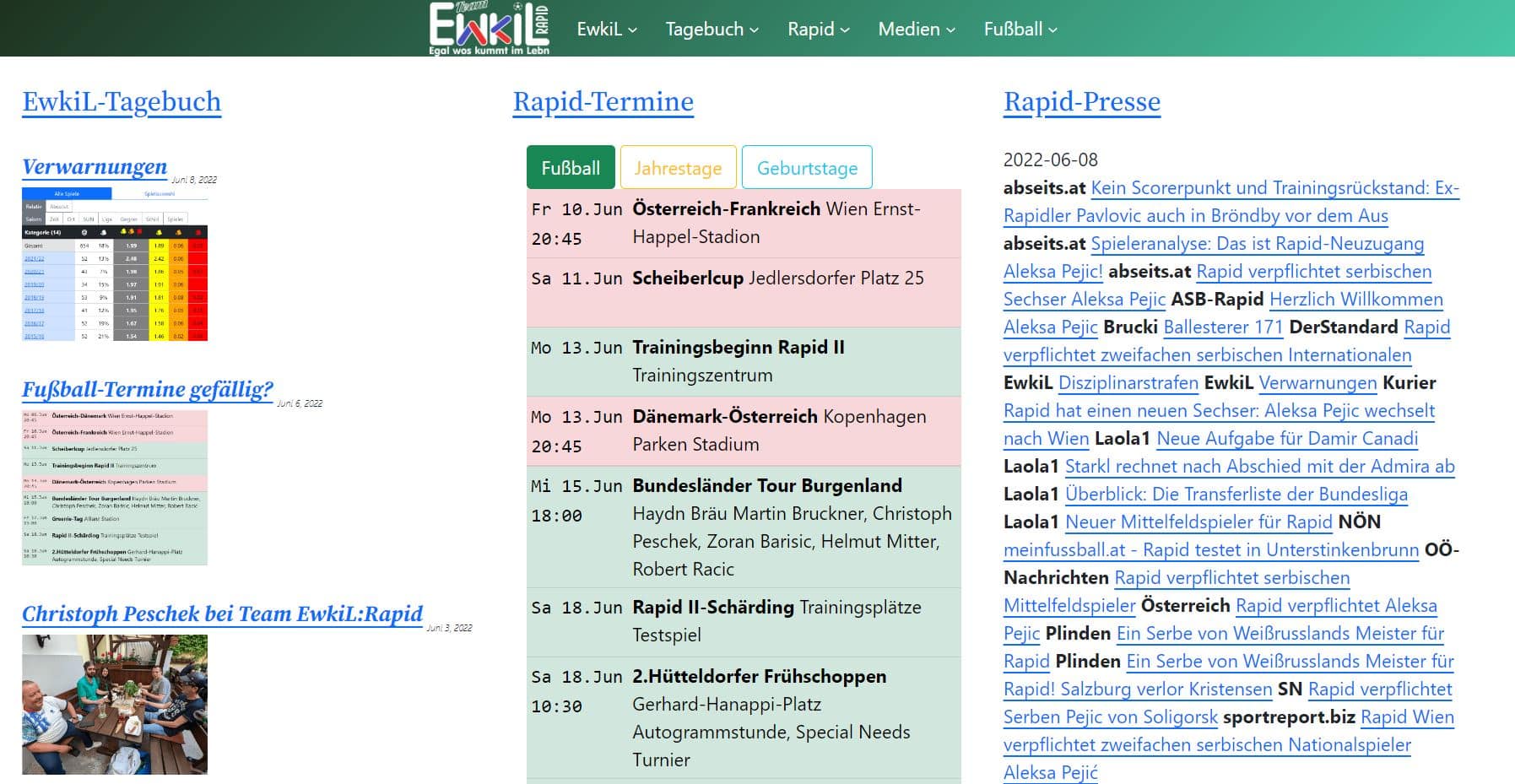
(4) http://www.ewkil.at

Wissenswertes über Rapid.
Eine Besonderheit ist das komplexe Menü in der Kopfzeile für dessen Herstellung man nichts editieren muss, wenn die Seiten hierarchisch korrekt angeordnet worden sind.
Weiters wurde die Möglichkeit eines Farbverlaufs für den Hintergrund ausgenutzt.
Anmerkungen
Der neue Ganzseiteneditor ist noch im Betastadium, viele Ungereimtheiten werden wohl im Laufe der kommenden Updates verschwinden.
Für einen Anfänger ist es einfacher, sich das Layout (Header, Footer…) herstellen zu lassen und sich auf den eigentlichen Inhalt zu konzentrieren.
Links
Titelbild aus Pixabay. Das Bild symbolisiert, dass WordPress mit den Umgebungsgeräuschen wie eben den Site-Buildern zu kämpfen hat.
Franz war pensionierter HTL Lehrer (TGM), Präsident von ClubComputer, Herausgeber der Clubzeitung PCNEWS und betreute unser Clubtelefon und Internet Support. Er war leidenschaftlicher Rapid Wien Fan. Er ist leider Anfang Jänner 2024 nach langer schwerer Krankheit verstorben.

Immer diese Rapid-Seiten …tztztz
Ich glaub, du leidest am Stockholm-Syndrom 🙂
Franz als Täter oder als Opfer?
Egal, Hauptsache in Stockholm 🙂