Powidales
Dieser Artikel richtet sich sowohl an Interessenten an der Migrationsgeschichte von Wien als auch an die Benutzer von WordPress.
Ob alle Leser noch wissen, was powidal ist? Ein Tatschkerl ist so, meint Hermann Leopoldi, der Komponist der Liedes Powidltatschkerln. Peter Alexander, Heinz Conrads und andere haben das Lied interpretiert.

In den 1950er Jahren wird eine Zeit verklärt, die so schön nicht war, wie sie besungen wurde. Aber in diesen Tagen musste man sich nur in der eigenen Familie umschauen, um festzustellen, dass es in der eigenen Ahnenreihe nicht nur rein arisch zugeht. Daher ist es einfacher, das Unvermeidliche zu akzeptieren und frühere Aversionen gegen die ungeliebten böhmischen Arbeitssklaven als eine Zierde des eigenen Stammbaums anzuerkennen.
In diesen 1950er-Jahren war die Gemeinde der Wiener Tschechen schon ziemlich dezimiert. Von der ursprünglich mehr als 400.000 Personen umfassenden Community sind nach einer Rückwanderwelle von 200.000 Personen nach dem Ersten Weltkrieg, einem Schul-, Vereins- und Betriebsverbot im Zweiten Weltkrieg, einer weiteren Rückwanderwelle von etwa 25.000 Personen in die entvölkerten Sudetengebiete, Isolation durch den Eisernen Vorhang und durch einen stetigen Assimilationsprozess von etwa 2% pro Jahr nur mehr eine kleine Gruppe verblieben, die ums Überleben als Gruppe kämpfte. Dass die Tschechen noch dazu in einen demokratischen und einen kommunistischen Flügel gespalten waren, machte die Situation nicht leichter.
In dieser Situation der Marginalisierung kam 1968 der Prager Frühling mit einer Migrationswelle von etwa 150.000 Tschechen nach Wien gerade recht. Die Anerkennung als Volkgruppe 1976 durch die Kreisky-Regierung ebnete den Weg zu einer finanziellen Absicherung. Der letzte Zustrom von Tschechen im Zuge der samtenen Revolution 1989 beseitigte die Spannungen zwischen verschiedenen Lagern und stabilisierte die tschechische Community in Wien bei heute etwa 17.000 Personen.
Der Autor gehörte etwa bis zum 10. Lebensjahr zur Gruppe der Wiener Tschechen und wurde bis zum 20. Lebensjahr zum „Echten Wiener“, dem man die tschechischen Wurzeln nicht mehr angemerkt hat. Durch die Aufarbeitung von Verlassenschaften tschechischer Verwandter gewann der Autor Einblicke in die Entstehung und Entwicklung der Tschechen und ordnete alle Dokumente und Bilder in einem digitalen Archiv. Gleichzeitig entstand der Wunsch, den Assimilations- und Integrationsprozess der Tschechen in Wien zu beschreiben. Einzelne Artikel sind entstanden und wurden nunmehr in einem eigenen Web zusammengefasst. Und als Name für dieses Web wurde eben powidales.at gewählt.
Nun kümmert sich dieser Blog eher um die Technik als um die Geschichte oder die Soziologie, daher folgen nun ein paar Hinweise darüber, was dieses Web powidales.at besonders macht.
powidales.at ist ein normales WordPress-Web mit dem Block-Thema Twenty Twenty-Tree. Es besteht daher die Möglichkeit, das Thema in weiten Grenzen zu verändern.
Banner

Struktur des Webs
Das Web besteht aus etwa 30 Artikeln, die in der angegeben Reihenfolge gelesen werden können. Die Artikel sind durchnummeriert und in sich abgeschlossen. Die Artikel sind in die Kapitel Familiensaga, Gestern und Heute unterteilt. Familiensaga erzählt die Migrationsgeschichte beginnend bei der Großeltern-Generation, etwa ab 1910. Gestern beschreibt die Auswirkungen der Nachbarschaft zu den Tschechen auf unsere Gegend seit mehr als 1000 Jahren. Heute beschreibt, wie man das Tschechische in unserer Stadt erkennen kann.
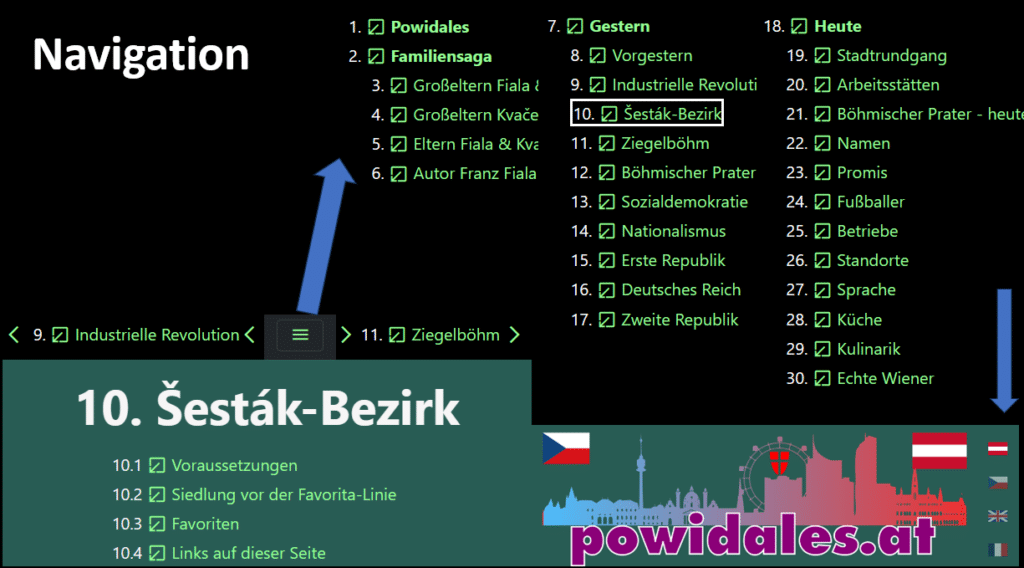
Navigation
Die Seiten des Webs werden automatisch nummeriert. Mit einem Link-Symbol wird angezeigt, ob sich die verlinkte Seite innerhalb desselben Webs befindet open_in_new_down oder ob es sich um einen externen Link open_in_new handelt.

Im obigen Beispiel wird die Seite 10. Šesták-Bezirk aufgeschlagen. Über eine Vorwärts-Rückwärts-Navigation kann zur Seite 9. Industrielle Revolution und 11. Ziegelböhm navigiert werden. Über das Hamburger-Symbol kann ein Gesamtverzeichnis eingeblendet werden, die aktuelle Seite wird eingerahmt.
Über ein Menü mit vier Flaggen kann man die Seite auch in Tschechisch, Englisch oder Französisch lesen.
Zur Technik
Das Inhaltsverzeichnis wird aus der WordPress-Datenbank als JSON-Datei durch ein ASPX-Programm als Variable seiten dem Javascript-Code vorangestellt.
Auf jeder Seite wird seitens der Webseite automatisch ein sortiertes Verzeichnis aller Links im Text erstellt und als abschließende Überschrift „Links auf dieser Seite“ an den Inhalt der Seite angehängt. Ebenso kann man jeder Seite eine automatisch erstellte Wortliste dieser Seite nachstellen, aber dieses Feature wurde deaktiviert.
Was noch fehlt, ist der Ersatz des ASPX-Codes durch eine Javascript-Lösung, um unabhängig von der ASPX-Plattform zu sein.
- navigation.css (ca. 1 kB)
- navigation.js (ca. 12 kB)
Man kann also in WordPress die Titel der Seiten und die Überschriften auf einer Seite nach Belieben vergeben. Die Nummerierung erfolgt durch ein Programm. Wenn eine Seite gelöscht wird, werden die Nummerierung und die wechselweisen Links automatisch korrigiert.
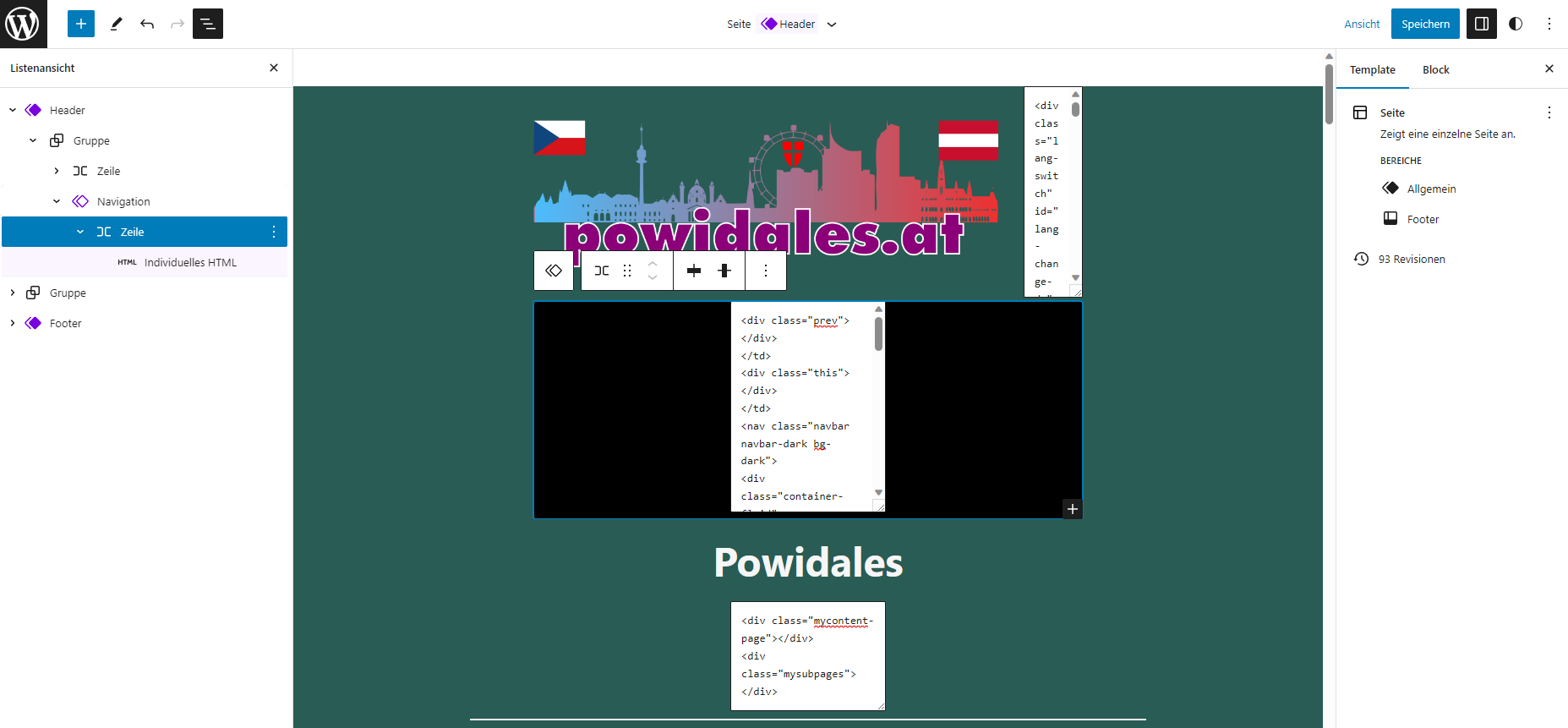
Seitenentwurf

Die Codebereiche enthalten Platzhalter, in die das bei jedem Seitenaufruf gestartete Javascript-Programm den zutreffenden HTML-Code einfüllt. Diese Codebereich sind;
Sprachumschalter
<div class="lang-switch" id="lang-change-de"><img id="lang-flag-de" class="flag" src="https://powidales.at/d/powidales/de.jpg" width="16"></div>
<div class="lang-switch" id="lang-change-cz"><img id="lang-flag-cz" class="flag" src="https://powidales.at/d/powidales/cz.jpg" width="16"></div>
<div class="lang-switch" id="lang-change-en"><img id="lang-flag-en" class="flag" src="https://powidales.at/d/powidales/en.jpg" width="16"></div>
<div class="lang-switch" id="lang-change-fr"><img id="lang-flag-fr" class="flag" src="https://powidales.at/d/powidales/fr.jpg" width="16"></div>Navigation
Die Navigation über das Hamburger-Menü (<nav ... </nav>) benutzt die Menü-Funktionalität von Bootstrap.
<div class="prev"></div>
<div class="this"></div>
<nav class="navbar navbar-dark bg-dark">
<div class="container-fluid">
<button class="navbar-toggler" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasDarkNavbar" aria-controls="offcanvasDarkNavbar">
<!--span class="navbar-toggler-icon"></span-->
<span style="color:#98fb98;" class='material-symbols-outlined notranslate'>menu</span>
</button>
<div class="offcanvas offcanvas-end text-bg-dark" style="background:black;" tabindex="-1" id="offcanvasDarkNavbar" aria-labelledby="offcanvasDarkNavbarLabel">
<div> </div>
<div class="offcanvas-body mycontent" style="scrolling:auto"></div>
</div>
</div>
</nav>
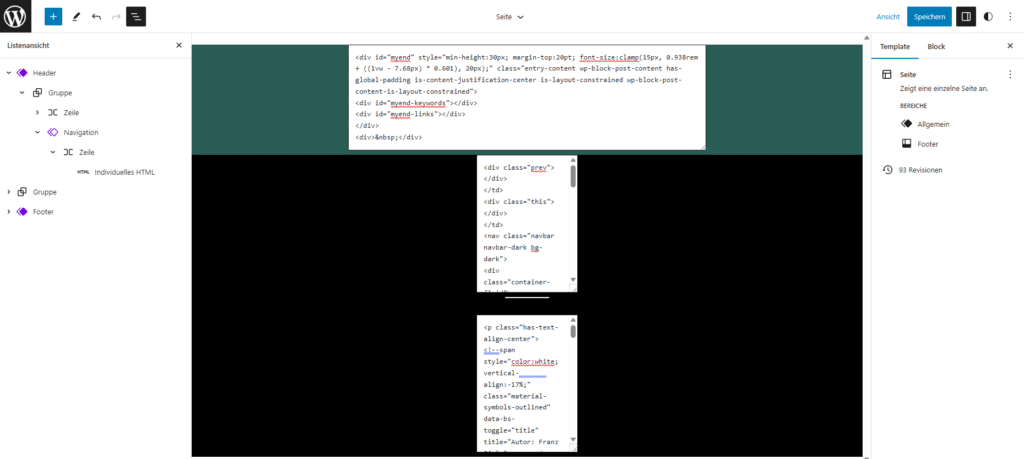
<div class="next"></div>Abschnitte (H2) auf einer Seite

Platzhalter für die Schlüsselwörter und die Links einer Seite
<div id="myend" style="min-height:30px; margin-top:20pt; font-size:clamp(15px, 0.938rem + ((1vw - 7.68px) * 0.601), 20px);" class="entry-content wp-block-post-content has-global-padding is-content-justification-center is-layout-constrained wp-block-post-content-is-layout-constrained">
<div id="myend-keywords"></div>
<div id="myend-links"></div>
</div>
<div> </div>Platzhalter für die Navigation
identisch mit dem Platzhalter im Headerbereich
Hinweise zum Autor
<p class="has-text-align-center">
<!--span style="color:white; vertical-align:-17%;" class="material-symbols-outlined" data-bs-toggle="title" title="Autor: Franz Fiala">person</span-->
Franz Fiala ·
<!--a target="_blank" href="https://goo.gl/maps/f2w4MD2EePsjHHTL7" rel="noopener"><span style="color:white; vertical-align:-17%;" class="material-symbols-outlined" data-bs-toggle="title" title="Adresse: Siccardsburggasse 4/1/22 · 1100 Wien">location_on</span></a-->
Siccardsburggasse 4/1/22 1100 Wien ·
<!--a href="tel:0664-101 5070" style="color:white; vertical-align:-17%;"><span class="material-symbols-outlined" data-bs-toggle="title" title="Telefon: 0664-101 5070">call</span></a-->
0664-101 5070 ·
<a target="_blank" href="http://fiala.cc" rel="noopener"><span style="color:white;vertical-align:-17%;" class="material-symbols-outlined" translate="no" data-bs-toggle="title" title="Homepage: http://fiala.cc">home</span></a>
<a href="mailto: franz@fiala.cc"><span style="color:white;vertical-align:-17%;" class="material-symbols-outlined" translate="no" data-bs-toggle="title" title="Mail: franz@fiala.cc">mail</span></a>
<a target="_blank" href="https://facebook.com/franz.fiala" rel="noopener"><img width="30" src="//ewkil.at/img/social/facebook.png" translate="no" data-bs-toggle="title" title="Facebook: https://facebook.com/franz.fiala"></a>
<a target="_blank" href="https://twitter.com/ffiala" rel="noopener"><img width="30" src="//ewkil.at/img/social/twitter.png" translate="no" data-bs-toggle="title" title="Twitter: https://twitter.com/ffiala"></a>
</p>Header
Im Kopf jeder Seite werden folgende Bibliotheken integriert. Das PlugIn, das das erledigt, ist „Code Snippets“.
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1.0, maximum-scale=2.0, user-scalable=yes">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@48,500,0,200" />
<link rel="stylesheet" href="https://buero.clubcomputer.at/navigation.css" />
<script src="https://buero.clubcomputer.at/json-db.aspx?s=iam&i=2&w=page"></script>
<script src="https://buero.clubcomputer.at/navigation.js"></script>
<script src="https://buero.clubcomputer.at/keywords-stopwords-de-0.js"></script>
<script src="https://buero.clubcomputer.at/keywords-stopwords-de-1.js"></script>
<script src="https://buero.clubcomputer.at/keywords.js"></script>
Franz war pensionierter HTL Lehrer (TGM), Präsident von ClubComputer, Herausgeber der Clubzeitung PCNEWS und betreute unser Clubtelefon und Internet Support. Er war leidenschaftlicher Rapid Wien Fan. Er ist leider Anfang Jänner 2024 nach langer schwerer Krankheit verstorben.

Neueste Kommentare