Es ist sehr beliebt, Verkaufsobjekte oder museale Objekte auf eine Webseite rundherum betrachten zu können.
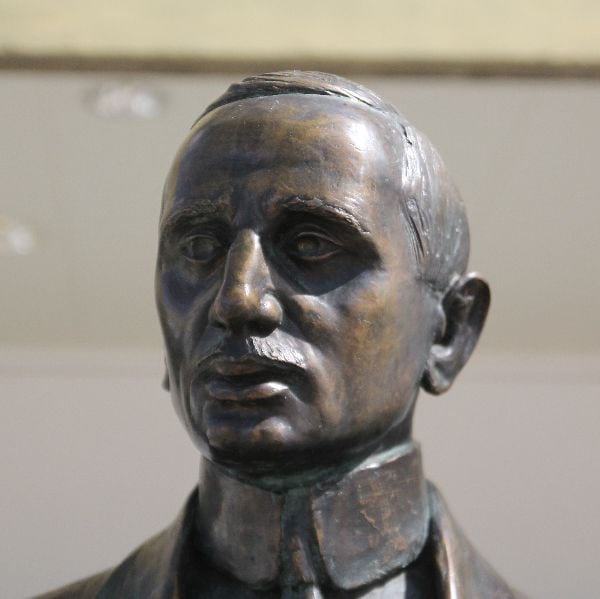
Die folgende Skulptur stellt Dionys Schönecker dar, dessen Bronzefigur vor dem Rapid-Stadion steht.

Wir entsteht das sich drehende Bild?
Zuerst benötigt man eine entsprechende Anzahl von Einzelbildern. die vor einem einfärbigen Hintergrund herzustellen sind (siehe Anmerkungen oben). Diese Bilder werden durchnummeriert. In diesem Beispiel haben die Bilder die Namen IMG_3608.jpg bis IMG_3626.jpg.
Im Kopfteil der html-Datei fügt man ein:
[code lang=“xml“]
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script type="text/javascript" src="http://www.mathieusavard.info/threesixty/jquery.threesixty.js"></script>
[/code]
Der folgende Code ist das eigentliche Bild. Der Wert des src-Attributs ist das Startbild.
[code lang=“xml“]
<div class="rotContainer">
<div><img id="auto" src="/wp-content/uploads/sites/6/2017/07/IMG_3608.jpg" width="480" height="480" /></div>
<div>Method auto (autoscrollspeed:100)</div>
</div>
[/code]
Am Ende der html-Datei, vor dem body-Tag fügt man ein:
[code lang=“xml“]
<script language="javascript">
$(function() {
var arr = [];
for (var x=3608; x<=3626; x++)
arr.push("/wp-content/uploads/sites/6/2017/07/IMG_" +x + ".jpg");
$("#auto").threesixty({images:arr, method:’auto‘, autoscrollspeed:100});
});
</script>
[/code]
Hier wird beschrieben, wie man den Code in eine WordPress-Seite einbettet:
Wer sich ersparen will, diese vielen Foto mühsam herstellen und dann auch nachbearbeiten zu müssen, dem kann ich eine ganz besondere Einrichtung des „CityCopyService“ in der Gudrunstraße 160 empfehlen. Dieser Shop verfügt über einen Raum, der mit 180 Kameras ausgestattet ist und der von einem beliebigen Objekt 180 Aufnahmen gleichzeitig herstellt, bei dem alle Mängel, die man bei Einzelaufnahmen machen kann, vermieden werden.

Der Shop hat sich auf die Herstellung von 3D-Skulpturen spezialisiert und stellt solche von Personen auf Gips oder Kunststoff her.
Franz war pensionierter HTL Lehrer (TGM), Präsident von ClubComputer, Herausgeber der Clubzeitung PCNEWS und betreute unser Clubtelefon und Internet Support. Er war leidenschaftlicher Rapid Wien Fan. Er ist leider Anfang Jänner 2024 nach langer schwerer Krankheit verstorben.

Neueste Kommentare