Beim Testen von HTML-, JavaScript- und CSS-Code gibt es das Prinzip „Ausprobieren“. Es gibt aber auch sehr viele unterstützende Seiten im Internet, die dieses Testen sehr anschaulich in einem Browser-Fenster ausführbar machen.
Online-Compiler
Dieser Online-Compiler spricht mehr als 60 Sprachen und kann einen Code online kompilieren.
HTML-CSS-JavaScript
Mit CodePen kann man aus einer großen Zahl fertiger Projekte das Objekt sehen und gleichzeitig HTML-, CSS- und JavaScript-Code studieren.
Lernen durch Zusammenarbeit und Testen fertiger Beispiele
Eine beliebter Speicherort für eine eigene Idee.
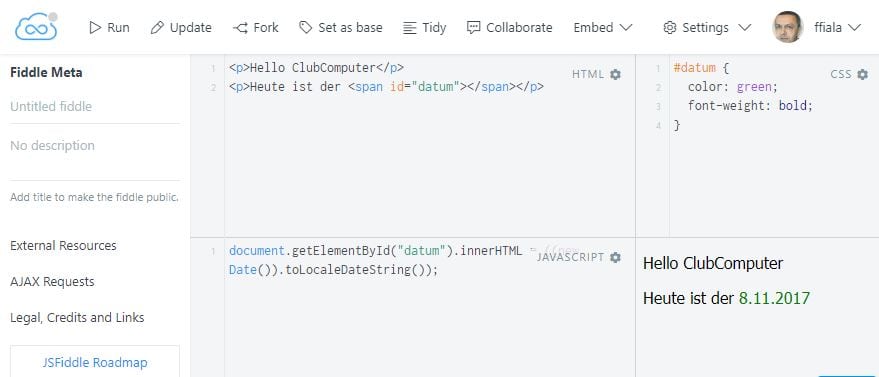
Unser Beispiel vom Clubabend dargestellt durch JSfiddle (Achtung: das hier ist kein Bild sondern ein von JSFiddle eingebetter Code, Du kannst daher auf das Menü klicken und Dir alle Codeteile und das Ergebnis anschauen):
Wenn auf den Link „Edit in fiddle“ klickt kommt man zu dem Editor, der die drei beteiligten ELemente, HTML, CSS und JavaScript sowie das Ergebnis anzeigt und alles bearbeitbar macht:
Publiziert den Code bei github.
Livewave hat über den einfachen Codetest auch noch einen CSS-Explorer und eine SVG-Editor eingebaut.
JavaScript eingeben und ausführen
Validatoren
Validiert JavaScript und JSON
http://dsheiko.github.io/jscodesniffer/
Validierung von jQuery-Code
Tools
JSON, XML, CSS, verschiedene Umkodierungen, Minifier, Konverter
https://www.danstools.com/javascript-beautify/
Seht viele Kodierungstools
JavaScript-Code ordentlich formatieren (keine Validierung)
Formatiert HTML-, CSS- und JavaScript-Kode.
Franz war pensionierter HTL Lehrer (TGM), Präsident von ClubComputer, Herausgeber der Clubzeitung PCNEWS und betreute unser Clubtelefon und Internet Support. Er war leidenschaftlicher Rapid Wien Fan. Er ist leider Anfang Jänner 2024 nach langer schwerer Krankheit verstorben.


Neueste Kommentare