Dynamischer QR-Code
In den letzten Ausgaben der PCNEWS wurde bei jedem Artikel in der Kopfzeile die Adresse der Webversion angegeben. Jetzt, im Krankenhaus, ist ein bisschen Zeit, das zu überdenken.

Die Adresse abtippen, ist ein bisschen antiquiert. Besser wäre es, wenn dort ein QR-Code stünde, den man mit dem Handy einscannt und dann den Artikel unterwegs am Handy liest.
Dasselbe trifft auch für das Lesen am PC zu. Man findet einen Artikel und möchte ihn unterwegs lesen, dann wäre es auch praktisch, einen QR-Code zum Einscannen verwenden zu können.
ClubComputer – QR-Code
Vor vielen Jahren wurde kleine Anwendungen unter dem Namen wapps.clubcomputer.at programmiert, darunter auch eine solche zur Erzeugung von QR-Codes. Eine Kurzbeschreibung findet man hier.
Da aber dieses Programm den QR-Code nicht dynamisch erzeugt, sondern nur ein Bild generiert, wurde nach einer flexibleren Quelle für QR-Codes gesucht.
Google Charts – QR-Code
Auf der Seite https://developers.google.com/chart/infographics/docs/qr_codes/ wird dokumentiert, wie man eine Adresse formuliert, um das Bild eines QR-Code dynamisch zu generieren.
Beispiel: ein Bild, das die Adresse https://clubcomputer.at darstellt, bekommt man so:
https://chart.googleapis.com/chart?cht=qr&chs=200×200&chld=Q&choe=UTF-8&chl=https://clubcomputer.at (ausprpbieren!)
cht=qr Chart-Typ chs=200x200 Bildgröße chld=Q höhere Redundanz choe=UTF-8 Kodierung chl=https://clubcomputer.at zu kodierender Text
Implementierung auf clubcomputer.at
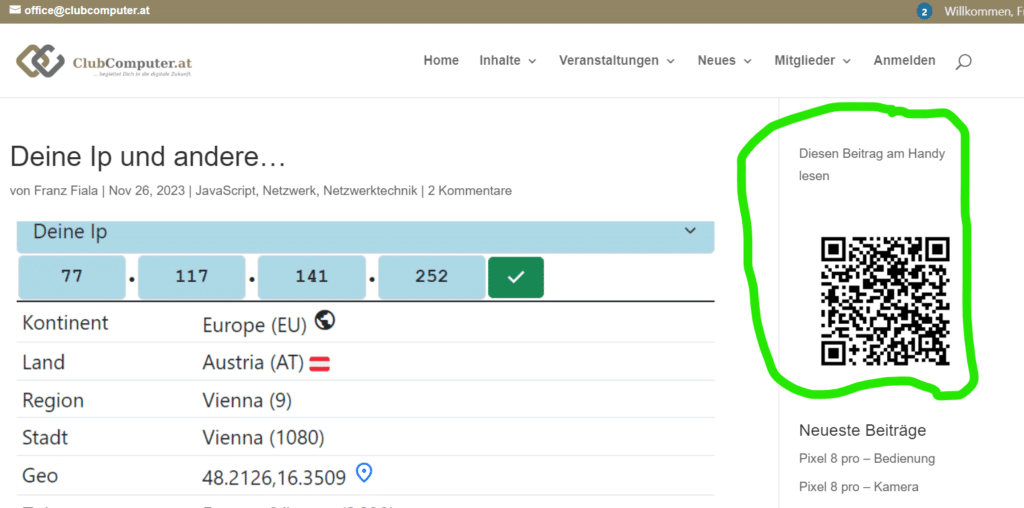
Beim Aufruf eines Beitrags oder einer Seite wird auf der rechten Seite eine Seitenleiste eingeblendet, in der die letzten Beiträge und Kommentare angegeben sind. Am oberen Ende der Seitenleiste soll dieser QR-Code stehen.
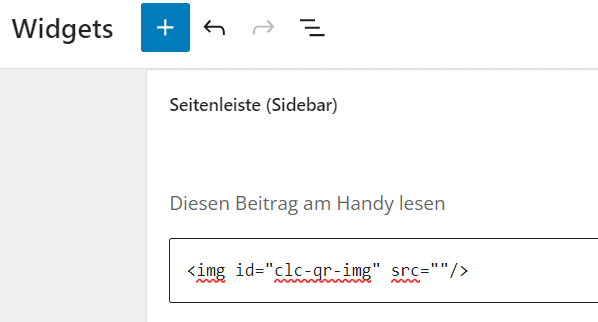
Unser WordPress-Thema ist noch ein klassisches Thema mit Menüs und Widgets. Man sucht unter Dashboard -> Design -> Widgets das Widget „Seitenleiste“ und fügt oben einen HTML-Block ein, der folgenden Code enthält:
<img id="clc-qr-img" src=""/>

Ein Bild clc-qr-img, zunächst ohne Bildadresse.
Im Plugin Code Snippets wird im Abschnitt „Footer“ folgender Code eingebaut:
<script> // QR-Code der Seitenadresse einfügen
var clc_url=window.location.href
var imglink = "https://chart.googleapis.com/chart?cht=qr&chs=200x200&chld=Q&choe=UTF-8&chl="+clc_url
$("#clc-qr-img").prop("src",imglink)
</script>
clc_url=window.location.href liest die Adresse der aktuellen Seite
imglink kombiniert den Link zum QR-Code-Generator
$("#clc-qr-img").prop("src",imglink) Mit diesem jQuery-Kurzcode wird der Link zu Google in die Eigeschaft „src“ des Bildes eingefügt.
Das war’s!
Bei jedem Beitrag, bei jeder Seite wird in der rechten Seitenleiste ein QR-Code eingefügt, den man mit dem Handy scannen kann und danach unterwegs lesen kann.

Franz war pensionierter HTL Lehrer (TGM), Präsident von ClubComputer, Herausgeber der Clubzeitung PCNEWS und betreute unser Clubtelefon und Internet Support. Er war leidenschaftlicher Rapid Wien Fan. Er ist leider Anfang Jänner 2024 nach langer schwerer Krankheit verstorben.

Neueste Kommentare