Deine Ip und andere…
Aus den bisherigen Artikeln über die IP eines Endgeräts wurde eine Anwendung abgeleitet, die es erlaubt, Daten zur eigenen IP aber auch zu beliebigen anderen IPs anzeigen zu lassen. Die Anwendung wurde als Seite „Deine Ip und andere…“ in die Homepage von ClubComputer integriert. „Mitglieder“ -> „Deine Ip und andere…“
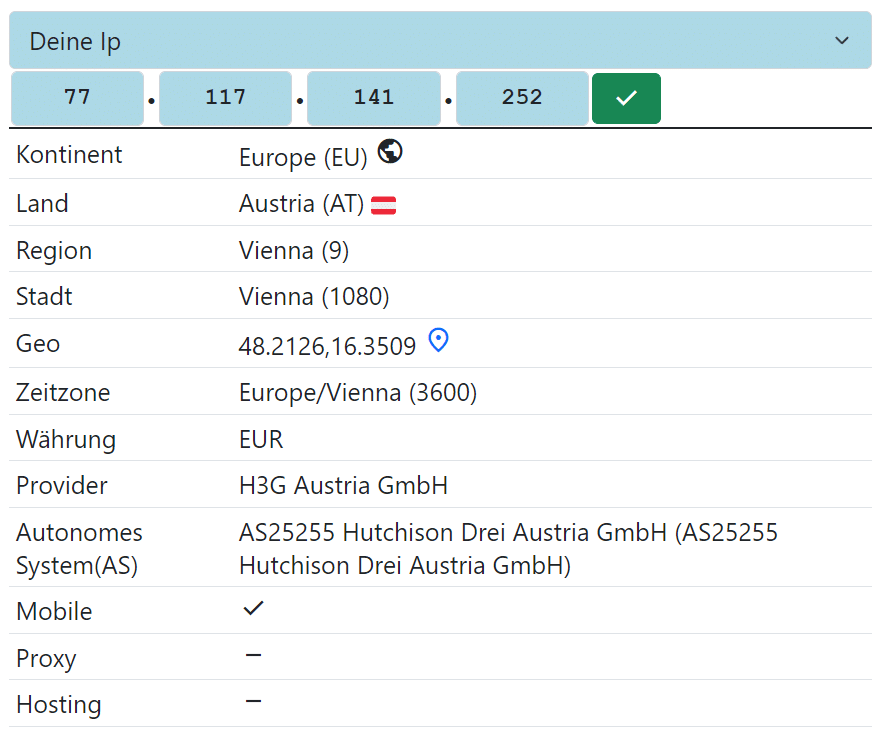
Die Seite meldet sich mit der IP des Benutzers und den von einem Webdienst ausgewerteten Daten:

Über ein Pull-Down-Menü können vordefinierte IP-Adressen bekannter Internet-Dienste (ccc.at, Digitales Amt, europa.eu, Google, Microsoft, Amazon, Facebook, Twitter) ausgewählt werden.
Man kann aber auch eine beliebige IP in die vier Felder eingeben und dann auf OK klicken.
Wie findet man aber die IP zu einer Internet-Adresse?
Öffnet ein Terminal (Windows-C -> Terminal) und gib ein:
ping name.des.dienstes.tld.
Wenn der Name existiert, bekommt man die IP angezeigt.
Programmcode
Einbettung
Das Programm wurde als Datei ip-du.htm am Server https://buero.clubcomputer.at gespeichert und in einem iframe in einem HTL-Block in der WordPress-Seite eingebettet.
<iframe src="https://buero.clubcomputer.at/ip-du.htm" width="100%" height="600"></iframe>Programm
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1.0, maximum-scale=2.0, user-scalable=yes">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<script
src="https://code.jquery.com/jquery-3.7.0.min.js"
integrity="sha256-2Pmvv0kuTBOenSvLm6bvfBSSHrUJ+3A7x6P5Ebd07/g="
crossorigin="anonymous"></script>
</script>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200" />
<style>
.ip {
background-color: lightblue;
text-align:center;
font-weight:bold;
font-family:Courier New;
font-size:14pt;
width:80pt;
}
</style>
<div class="container container-sm">
<div class="col">
<select id="examples" class="form-select" style="background-color:lightblue;">
<option selected value="0">Deine Ip</option>
<option value="194.50.115.163">ccc.at</option>
<option value="85.158.225.16">Digitales Amt</option>
<option value="147.67.210.45">Europa.eu</option>
<option value="8.8.8.8">Google</option>
<option value="20.112.250.133">Microsoft</option>
<option value="31.13.84.36">Facebook</option>
<option value="104.244.42.129">X (Twitter)</option>
<option value="54.85.132.205">Amazon</option>
</select>
</div>
<table><tr>
<td>
<input id="ip3" type="text" class="form-control ip">
</td>
<td>
•
</td>
<td>
<input id="ip2" type="text" class="form-control ip">
</td>
<td>
•
</td>
<td>
<input id="ip1" type="text" class="form-control ip">
</td>
<td>
•
</td>
<td>
<input id="ip0" type="text" class="form-control ip">
</td>
<td>
<button id="exe" type="button" class="btn btn-success"><span
class="material-symbols-outlined">done</span></button>
</td>
</tr></table>
<div class="row">
<div class="col">
<table class="table table-sm">
<thead id="IPdata_Head"></thead>
<tbody id="IPdata_Body"></tbody>
</table>
</div>
</div>
<div class="row">
<div class="col align-self-center">
<table class="table table-sm">
<thead id="IP_Head"></thead>
<tbody id="IP_Body"></tbody>
</table>
</div>
</div>
</div>
<script>
function getRow(key, value) {
return "<tr><td>" + key + "</td><td>" + value + "</td></tr>"
}
function getLink(text,link) {
return "<a href='"+link+"' target='_blank'>"+text+"</a>"
}
function getBoolSymbol(bool) {
return "<span class='material-symbols-outlined'>"
+ (bool ? "done" : "check_indeterminate_small")
+ "</span>"
}
var ip = ""
function GetIpDetails() {
var ip_input = $("#ip3").prop("value")
+ "." + $("#ip2").prop("value")
+ "." + $("#ip1").prop("value")
+ "." + $("#ip0").prop("value")
$.get("https://buero.clubcomputer.at/relay.aspx?target=http://ip-api.com/json/"+ip_input+"?fields=status,message,continent,continentCode,country,countryCode,region,regionName,city,district,zip,lat,lon,timezone,offset,currency,isp,org,as,asname,reverse,mobile,proxy,hosting,query",function(data){
const separator = " · "
var s = ""
s += getRow("Kontinent",data.continent + " ("+data.continentCode+") <span class='material-symbols-outlined'>public</span>")
s += getRow("Land", data.country + " ("+data.countryCode+") <img height='20' src='https://cdn.ipregistry.co/flags/twemoji/"+data.countryCode.toLowerCase()+".svg'>")
s += getRow("Region", data.regionName + " ("+data.region+")")
s += getRow("Stadt", data.city + " ("+data.zip+")")
s += getRow("Geo", data.lat + ","+data.lon + " "
+ getLink("<span class='material-symbols-outlined'>location_on</span>",
"https://www.google.com/maps/@"+data.lat + ","+data.lon+",10z"))
s += getRow("Zeitzone", data.timezone + " ("+data.offset+")")
s += getRow("Währung", data.currency)
s += getRow("Provider", data.isp+(data.org==""?"":" ("+data.org+")"))
s += getRow("Autonomes System(AS)", data.as+" ("+data.as+")")
s += getRow("Mobile", getBoolSymbol(data.mobile))
s += getRow("Proxy", getBoolSymbol(data.proxy))
s += getRow("Hosting", getBoolSymbol(data.hosting))
$("#IPdata_Body").html(s)
})
}
var YourIp = ""
function SetIp(ip) {
var ip_parts = ip.split(".")
$("#ip3").prop("value",ip_parts[0])
$("#ip2").prop("value",ip_parts[1])
$("#ip1").prop("value",ip_parts[2])
$("#ip0").prop("value",ip_parts[3])
}
function GetIp() {
$.get("https://buero.clubcomputer.at/ip.aspx",function(data){
YourIp = data.ip
SetIp(data.ip)
GetIpDetails()
})
}
GetIp()
$("#exe").click(function(){
GetIpDetails()
})
$("#examples").change(function(){
switch ($("#examples").prop("value")) {
case "0":
SetIp(YourIp)
break
default:
SetIp($("#examples").prop("value"))
break
}
GetIpDetails()
})
$(document).ready(function(){
})
</script>Links
- How to get client’s IP address using JavaScript? Aus diesem langen Artikel wurden die Geo-Anwendungen ausgewählt.
- IP, ein persönliches Datum? (clubcomputer.at)
- IP, was weiß ein Server? (clubcomputer.at)
- IP, am Endgerät ermitteln (clubcomputer.at)
- IP und Geodaten (clubcomputer.at)
- Deine Ip und andere… (clubcomputer.at)
Franz war pensionierter HTL Lehrer (TGM), Präsident von ClubComputer, Herausgeber der Clubzeitung PCNEWS und betreute unser Clubtelefon und Internet Support. Er war leidenschaftlicher Rapid Wien Fan. Er ist leider Anfang Jänner 2024 nach langer schwerer Krankheit verstorben.

Ein Vergleich des Ergebnisses deiner IP-Abfrage-Implementierung und jener von https://whois.com:
Die IP Adresse stimmt überein
„Webdienst“ liefert:
Provider Liberty Global Operations B.V (Liberty Global B.V.)
AS AS8412 T-Mobile Austria GmbH (AS8412 T-Mobile Austria GmbH)
Mobile done
„Whois“ liefert:
inetnum: 84.112.1.0 – 84.112.128.255
netname: UPC
descr: Magenta Telekom
OK, Magenta Telekom ist T-Mobile Austria.
Was soll „Mobile done“ bedeuten?
Ich habe viele dieser (meist kostenpflichtigen) Geo-Abfragen ausprobiert. Die Präzision lässt zu wünschen übrig. Mein Provider wurde mit den Postleitzahlen 1080 und 4020 und 1000 angegeben aber nicht dem wirklichen Standort 1220. Eigenartige Einträge kann man eventuell mit ungepflegten Datenbanken erklären.