WordPress Multisite
Von Zeit zu Zeit werden von Lesern Details meiner persönlichen Homepage in Google gefunden und es kommt zu einem Kontakt. Zuletzt war der Anlass eine kurze Notiz darüber, dass meine Großeltern zwischen 1930 und 1935 in Süßenbrunn ein Kino betrieben haben. Dieser Umstand wurde in ein mehrbändiges Werk über Wiener Kinos aufgenommen, weil dort auch penibel alle Besitzer der jeweiligen Kinos angeführt werden.
Bei der Kontrolle der betreffenden Seiten ist mir das Durcheinander zwischen persönlich Erlebtem, Geschichten über die Vorfahren und Berichte über unsere Gegend aufgefallen und sich das Web verdienen würde, in einer verbesserten Version gezeigt zu werden. Insbesondere war das Inhaltsverzeichnis schon so weit verzweigt, dass es schwer wurde, sich zu orientieren.
Eine Standalone-Installation von WordPress neigt eben dazu, mit Inhalten überfrachtet zu werden, weil man versucht ist, alles Mögliche unterzubringen und weil man es scheut, eine weitere Installation mit dem dazugehörigen Wartungsaufwand einzurichten. Genau das ist bei meiner Seite fiala.cc der Fall (gewesen). Wegen der Unübersichtlichkeit probierte ich, eine Multisite-WordPress-Site anzulegen und die alte Seite fiala.cc in drei verschiedene Webs aufzuteilen: franz.fiala.cc, saga.fiala.cc und heimat.fiala.cc.
Obwohl diese Arbeiten noch lange nicht abgeschlossen sind, kann ich jetzt schon sagen, dass das Projekt “Aufteilung eines überfrachteten Webs auf mehrere kleinere Webs” ein voller Erfolg war.
Multisite-Installation von WordPress
Eine Multisite-Installation von WordPress verwaltet mehrere Webs in einer einzigen Installation. Der Vorteil einer solchen Multisite-Installation ist, dass man Wartungsarbeiten, also Updates, Installationen von Plugins oder Themen nur einmal ausführen muss und davon immer alle Webs gleichermaßen betroffen sind, eine erhebliche Verwaltungsvereinfachung.
Die Installation und spätere Handhabung einer WordPress-Multisite ist sehr einfach. Ohne auf jeden Klick einzugehen, geht es sinngemäß so:
- Man installiert eine WordPress-Site mit jener Domäne, die später zur Verwaltungsdomäne (Primäre Domäne) der Multisite werden wird. Diese Zuordnung kann später geändert werden. Ich habe dazu die Domäne iam.at verwendet. (Wenn Du als Clubmitglied mit WordPress arbeiten willst, führen wir diese Erstinstallation für Dich durch, und wenn es eine Multisite-Installation werden soll, auch die folgenden Schritte.)
- Man editiert die Datei wp-config und gibt mit einer Einfügung der Zeile
define('WP_ALLOW_MULTISITE', true);
bekannt, dass das eine Multisite werden soll. - Danach aktualisiert man die WordPress-Seite neu und loggt sich als Administrator ein.
- Unter Dashboard -> Werkzeuge findet man den Punkt “Netzwerk-Einrichtung”.
- Hier muss man entscheiden, ob man sich für Subdomänen oder Subdirectories entscheidet. Subdirectories erlauben es, weitere Webs der Form iam.at/webname anzulegen. iam.at bleibt dabei immer gleich. Subdomänen erlauben Webs in der Schreibweise webname.iam.at. Achtung: diese Einstellung kann später nicht mehr geändert werden.
- Um eine weitere Website hinzuzufügen, geht man auf “Meine Websites” -> “Netzwerkverwaltung” -> “Websites” und fügt dort ein neues Web hinzu. Dabei kann man zunächst nur die Domäne iam.at verwenden. Die voreingestellte Hauptdomäne iam.at zu kann man aber überschreiben. Man geht so vor: zuerst legt man eine Subdomäne franz.iam.at an, danach bearbeitet man dieses neue Web und ändert den Url auf franz.fiala.cc.
Eine genauere, bebilderte Anleitung sowie viele andere Aspekte über eine WordPress-Multisite findet man bei “WordPress Multisite 1×1”.
Transfer eines Webs
Für das Portieren eines Webs ist WordPress gut vorbereitet. Beim alten Web verwendet man die Funktion
- Dashboard -> Werkzeuge -> Export (“alle Inhalte”) -> Export-Datei herunterladen
Gespeichert wird eine XML-Datei in den Download-Ordner. Danach öffnet man das neue (noch leere) Web und verwendet
- Dashboard -> Werkzeuge -> Daten importieren -> WordPress (Importer ausführen) -> Datei auswählen -> Datei hochladen und importieren.
Diese Vorgangsweise funktioniert normalerweise (habe ich bereits bei kleineren Webs probiert), bei meinem alten, überfrachteten Web fiala.cc aber nicht. Die Exportfunktion meldete einen Fehler, eine Datei wurde nicht angelegt. Daher schränkte ich den Umfang von "Alle Inhalte" auf "Beiträge" ein. Ohne Erfolg, der Fehler blieb. Erst bei der Wahl von “Seiten” war ich erfolgreich. Der Export/Import der Seiten funktionierte, eine Datei WordPress.2023-09-22 pages.xml wurde angelegt. Diese Datei wurde in den neuen Webs franz.fiala.cc, saga.fiala.cc und heimat.fiala.cc importiert. Danach wurden in jedem der drei neuen Webs die dort nichtzutreffenden Seiten gelöscht.
Was nicht importiert wurde, waren die Bilder, und das ist ein bisschen enttäuschend, weil die Programme alle dazu hätten, die Bilder vom alten ins neue Web zu kopieren. Ich musste daher alle Bilder händisch vom alten ins neue Web übertragen. Für ein Bild funktioniert das so:
- Öffnen einer Seite mit Bildern im alten Web
- Klick auf ein Bild mit der rechten Maustaste
- “Bildadresse kopieren”
- Klick auf den Link mit dem nicht angezeigten Bild im neuen Web
- Ersetzen
- Bild über Url einfügen
Eventuell wäre eine Lösung gewesen die “Medien” zu exportieren. das wurde aber übersehen.
Fehlersuche
Dass die Beiträge nicht exportiert wurden, wurmte mich. Die Lösung des Problems war ganz einfach. Bei der Auswahl "Beiträge" kann man diese weiter auswählen in "Alle" oder "Veröffentlicht". Siehe da, die Auswahl "Veröffentlicht" war die Lösung. Möglicherweise war in irgendeinem Beitrag im Entwurfsstatus ein Fehler. Daher ist schließlich auch der Transfer der Beiträge gelungen.
Erstes Ergebnis
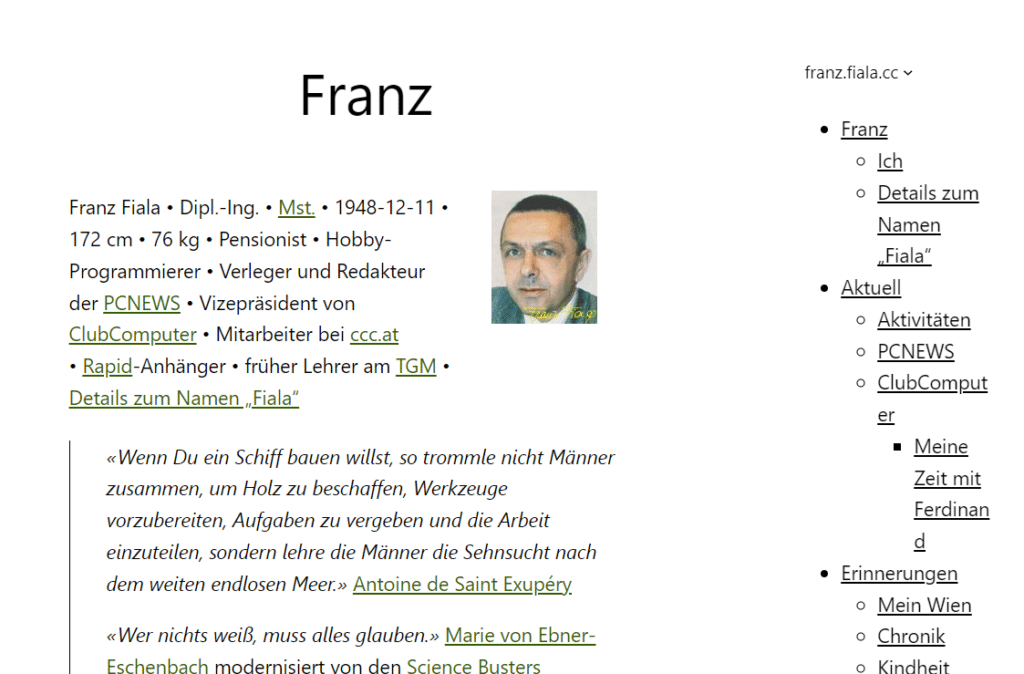
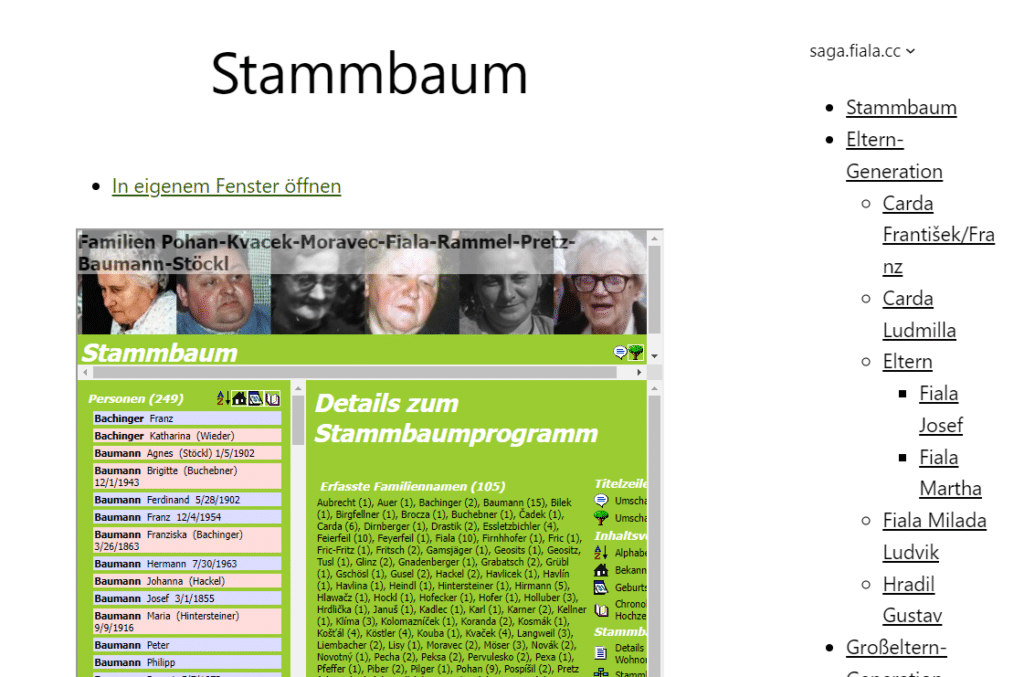
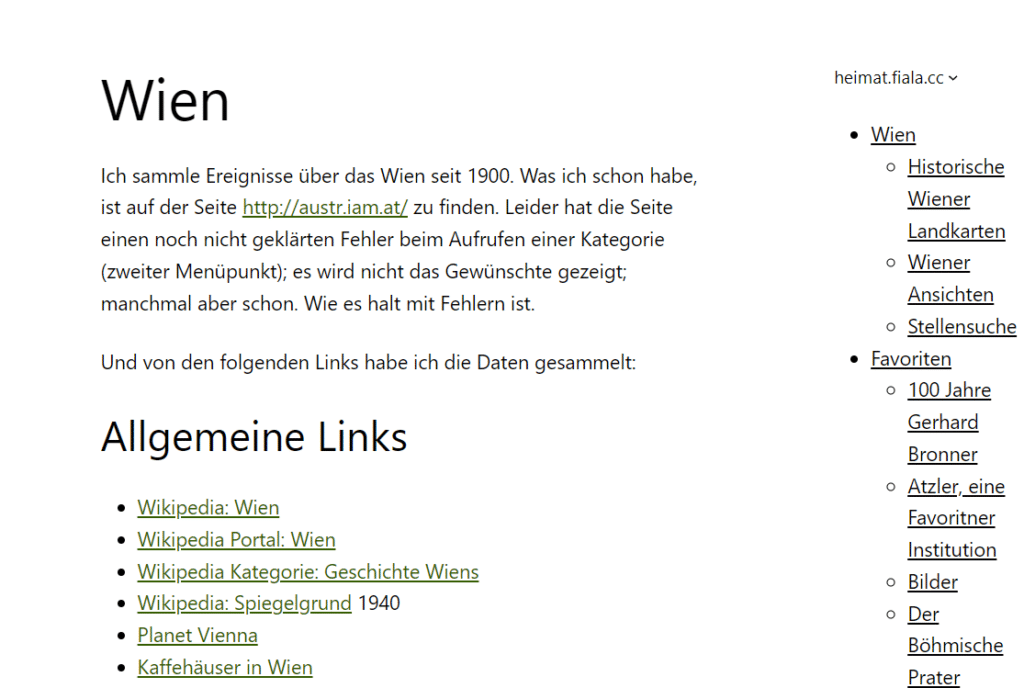
Die folgenden Screenshots zeigen die drei Webs. Das verwendete Thema ist Twenty Twenty-Three, ergänzt wurde das Thema durch eine Seitenleiste. In dieser Seitenleiste ist oben ein Umschalter für diese drei Webs und darunter die ständig sichtbare Liste aller Seiten.



In einem weiteren Artikel werden die Möglichkeiten des neuen Website-Editors gezeigt und dabei das Aussehen dieser Seiten verändert.

Neueste Kommentare