Vorige, nächste Seite
Ein Blog ist eine chronikale Anordnung von Beträgen, die ihre zeitliche Abfolge und durch Kategorien systematisiert werden. Betrachtet man zum Beispiel einen beliebigen dieser Beiträge, kann man in der Regel zum nächsten oder zum vorigen Beitrag verzweigen. [Bei diesem Blog von ClubComputer ist das derzeit nicht der Fall.]
Bei Seiten gibt es einen solchen Zusammenhang nicht, Seiten behandeln sehr oft in sich abgeschlossene Themen ohne direkten Vorgänger oder Nachfolger. Man muss also in einem Web mit einer Seitenstruktur immer den Umweg über das Menü nehmen, um den nächsten verfügbaren Inhalt zu finden.
Manche Webs haben den Charakter eines Buchs, das nur aus Gründen der Ladezeiten und der Navigierbarkeit nicht in einem einzigen Dokument zu finden sind, sondern auf mehrere Seiten aufgeteilt sind. In solchen Webs wäre ein solche Vorige-Nächste-Seiten-Navigation praktisch, weil man mit nur einem Klick weiterlesen kann.
Wenn man aber eine bestimmte Seite betrachtet, weiß man nicht, welche Seite die vorige und die nächste ist, denn das wird über die Menüstruktur zum Ausdruck gebracht, und die findet man nur im Menü.
REST-Api
Die Elemente eines Jeden WordPress-Webs kann über die so genannten REST-Api abgerufen werden. REST = Representational State Transfer. Die Daten werden im Format JSON geliefert.
Um ein bestimmtes Detail eines WordPress-Webs abzurufen, verwendet man den Aufruf
https://domäne.at/wp-json/wp/v2/<resource>
Für “Resource” können die Begriffe aus der folgenden Tabelle verwendet werden. Dass die Seite matura.fiala.cc verwendet wurde, hatte den Gerund, weil einerseits genau für diese Seite eine Vor-Rück-Navigation erstellt werden sollte und anderseits dieses Web sehr klein ist.
Etwa erfährt man über den letzten Aufruf “Plugins”, welche Plugins eine Seite verwendet.
- Beispiel: Alle Seiten von matura.fiala.cc
http://matura.fiala.cc/wp-json/wp/v2/pages - Beispiel: Alle Seiten von clubcomputer.at
https://clubcomputer.at/wp-json/wp/v2/pages
Was überrascht, dass man auf diese Weise ziemlich weitegehende Informationen über ein Web abrufen kann. Daher gibt es auch eigene PlugIns, solche Abfragen zu verunmöglichen.
Die abgerufenen JSON-Daten sind ziemlich chaotisch, weil nicht formatiert. Man kann das Chaos aber auflösen, indem man sich von einem Beautifier helfen lässt. Das folgende Code-Beispiel zeigt die Antwort der REST-Api für eine einzige Seite mit der ip=2: http://matura.fiala.cc/wp-json/wp/v2/pages/2
Unformatiert
{"id":2,"date":"2023-06-19T22:56:52","date_gmt":"2023-06-19T20:56:52","guid":{"rendered":"http:\/\/matura1.iam.at\/?page_id=2"},"modified":"2023-06-28T16:26:42","modified_gmt":"2023-06-28T14:26:42","slug":"matura-8ab66","status":"publish","type":"page","link":"http:\/\/matura.fiala.cc\/","title":{"rendered":"Schule"},"content":{"rendered":"\n<div class=\"wp-block-group has-global-padding is-layout-constrained wp-block-group-is-layout-constrained\">\n<figure class=\"wp-block-image size-large\"><img decoding=\"async\" src=\"http:\/\/iam.at\/d\/matura\/images\/BRGgezeichnet1.gif\" alt=\"\"\/><\/figure>\n\n\n\n<h3 class=\"wp-block-heading\">Damals<\/h3>\n\n\n\n<figure class=\"wp-block-table aligncenter\"><table><tbody><tr><td>Schultyp<\/td><td>Bundesrealschule und Bundesrealgymnasium<\/td><\/tr><tr><td>Adresse<\/td><td>1100 Wien, Gottschalkgasse 21<\/td><\/tr><tr><td>Klasse<\/td><td>8AB – 1965\/66<\/td><\/tr><tr><td>Vorsitzender<\/td><td>Dr. Norbert Krejcik<\/td><\/tr><tr><td>Direktor<\/td><td>Hofrat Dr. Walter Frenzel<\/td><\/tr><tr><td>Klassenvorstand<\/td><td>OStR Otto Kasper<\/td><\/tr><\/tbody><\/table><\/figure>\n\n\n\n<h3 class=\"wp-block-heading\">Heute<\/h3>\n\n\n\n<figure class=\"wp-block-table aligncenter\"><table><tbody><tr><td>Schultyp<\/td><td><b>GRG11 <\/b><\/td><td><b>G11 BG BRG<\/b><\/td><\/tr><tr><td>Adresse<\/td><td>1100 Wien, Gottschalkgasse 21<\/td><td>1100 Wien, Geringergasse 4<\/td><\/tr><tr><td>Telefon<\/td><td>01-7132199<\/td><td>01-7678777<\/td><\/tr><tr><td>E-Mail<\/td><td><a title=\"Kontaktformular\" href=\"http:\/\/www.grg11.at\/component\/contact\/contact\/4-uncategorised\/25-sekretariat\" target=\"_blank\" rel=\"noopener\"><u><font color=\"#800080\">Kontaktformular<\/font><\/u><\/a><\/td><td><a title=\"mailto:office@g11.ac.at\" href=\"mailto:office@g11.ac.at\"><u><font color=\"#0000ff\">office@g11.ac.at<\/font><\/u><\/a><\/td><\/tr><tr><td>Internet<\/td><td><a title=\"www.grg11.at\" href=\"http:\/\/www.grg11.at\/\" target=\"_blank\" rel=\"noopener\"><u><font color=\"#800080\">http:\/\/www.grg11.at\/<\/font><\/u><\/a><\/td><td><a title=\"www.g11.ac.at\" href=\"http:\/\/www.g11.ac.at\/\" target=\"_blank\" rel=\"noopener\"><u><font color=\"#800080\">http:\/\/www.g11.ac.at\/<\/font><\/u><\/a><\/td><\/tr><\/tbody><\/table><\/figure>\n\n\n\n<h3 class=\"wp-block-heading\">Schulchronik<\/h3>\n\n\n\n<figure class=\"wp-block-table aligncenter\"><table><tbody><tr><td class=\"has-text-align-center\" data-align=\"center\">1908<\/td><td class=\"has-text-align-left\" data-align=\"left\">als 7-klassige Realschule in der Molitorgasse gegr\u00fcndet<\/td><\/tr><tr><td class=\"has-text-align-center\" data-align=\"center\">1921<\/td><td class=\"has-text-align-left\" data-align=\"left\">\u00dcbersiedlung der Schule in die Gottschalkgasse 21<\/td><\/tr><tr><td class=\"has-text-align-center\" data-align=\"center\">1927<\/td><td class=\"has-text-align-left\" data-align=\"left\">Einf\u00fchrung eines Realgymnasiums<\/td><\/tr><tr><td class=\"has-text-align-center\" data-align=\"center\">1939<\/td><td class=\"has-text-align-left\" data-align=\"left\">Umwandlung des Realgymnasiums in eine Oberschule f\u00fcr Jungen<\/td><\/tr><tr><td class=\"has-text-align-center\" data-align=\"center\">1945<\/td><td class=\"has-text-align-left\" data-align=\"left\">Gr\u00fcndung eines Realgymnasiums und einer Realschule<\/td><\/tr><tr><td class=\"has-text-align-center\" data-align=\"center\">1963<\/td><td class=\"has-text-align-left\" data-align=\"left\">Einf\u00fchrung des gymnasialen Zweiges und Auslaufen der Realschule<\/td><\/tr><tr><td class=\"has-text-align-center\" data-align=\"center\">1988<\/td><td class=\"has-text-align-left\" data-align=\"left\">Einf\u00fchrung des wirtschaftskundlichen Zweiges (wiku)<\/td><\/tr><tr><td class=\"has-text-align-center\" data-align=\"center\">1997<\/td><td class=\"has-text-align-left\" data-align=\"left\">\u00dcbersiedlung in das heutige Schulgeb\u00e4ude in der Geringergasse<\/td><\/tr><tr><td class=\"has-text-align-center\" data-align=\"center\">2001<\/td><td class=\"has-text-align-left\" data-align=\"left\">Einf\u00fchrung des wirtschafts- und sportkundlichen Zweiges (wisku)<\/td><\/tr><\/tbody><\/table><\/figure>\n<\/div>\n","protected":false},"excerpt":{"rendered":"<p>Damals Schultyp Bundesrealschule und Bundesrealgymnasium Adresse 1100 Wien, Gottschalkgasse 21 Klasse 8AB – 1965\/66 Vorsitzender Dr. Norbert Krejcik Direktor Hofrat Dr. Walter Frenzel Klassenvorstand OStR Otto Kasper Heute Schultyp GRG11 G11 BG BRG Adresse 1100 Wien, Gottschalkgasse 21 1100 Wien, Geringergasse 4 Telefon 01-7132199 01-7678777 E-Mail Kontaktformular office@g11.ac.at Internet http:\/\/www.grg11.at\/ http:\/\/www.g11.ac.at\/ Schulchronik 1908 als 7-klassige […]<\/p>\n","protected":false},"author":1,"featured_media":0,"parent":0,"menu_order":100,"comment_status":"closed","ping_status":"closed","template":"","meta":{"ngg_post_thumbnail":0},"_links":{"self":[{"href":"http:\/\/matura.fiala.cc\/wp-json\/wp\/v2\/pages\/2"}],"collection":[{"href":"http:\/\/matura.fiala.cc\/wp-json\/wp\/v2\/pages"}],"about":[{"href":"http:\/\/matura.fiala.cc\/wp-json\/wp\/v2\/types\/page"}],"author":[{"embeddable":true,"href":"http:\/\/matura.fiala.cc\/wp-json\/wp\/v2\/users\/1"}],"replies":[{"embeddable":true,"href":"http:\/\/matura.fiala.cc\/wp-json\/wp\/v2\/comments?post=2"}],"version-history":[{"count":33,"href":"http:\/\/matura.fiala.cc\/wp-json\/wp\/v2\/pages\/2\/revisions"}],"predecessor-version":[{"id":300,"href":"http:\/\/matura.fiala.cc\/wp-json\/wp\/v2\/pages\/2\/revisions\/300"}],"wp:attachment":[{"href":"http:\/\/matura.fiala.cc\/wp-json\/wp\/v2\/media?parent=2"}],"curies":[{"name":"wp","href":"https:\/\/api.w.org\/{rel}","templated":true}]}}Formatiert
Man kann diesen Code auch hübscher formatieren lassen, etwa durch https://jsonformatter.curiousconcept.com
{
"id":2,
"date":"2023-06-19T22:56:52",
"date_gmt":"2023-06-19T20:56:52",
"guid":{
"rendered":"http:\/\/matura1.iam.at\/?page_id=2"
},
"modified":"2023-06-28T16:26:42",
"modified_gmt":"2023-06-28T14:26:42",
"slug":"matura-8ab66",
"status":"publish",
"type":"page",
"link":"http:\/\/matura.fiala.cc\/",
"title":{
"rendered":"Schule"
},
"content":{
"rendered":"\n<div class=\"wp-block-group has-global-padding is-layout-constrained wp-block-group-is-layout-constrained\">\n<figure class=\"wp-block-image size-large\"><img decoding=\"async\" src=\"http:\/\/iam.at\/d\/matura\/images\/BRGgezeichnet1.gif\" alt=\"\"\/><\/figure>\n\n\n\n<h3 class=\"wp-block-heading\">Damals<\/h3>\n\n\n\n<figure class=\"wp-block-table aligncenter\"><table><tbody><tr><td>Schultyp<\/td><td>Bundesrealschule und Bundesrealgymnasium<\/td><\/tr><tr><td>Adresse<\/td><td>1100 Wien, Gottschalkgasse 21<\/td><\/tr><tr><td>Klasse<\/td><td>8AB – 1965\/66<\/td><\/tr><tr><td>Vorsitzender<\/td><td>Dr. Norbert Krejcik<\/td><\/tr><tr><td>Direktor<\/td><td>Hofrat Dr. Walter Frenzel<\/td><\/tr><tr><td>Klassenvorstand<\/td><td>OStR Otto Kasper<\/td><\/tr><\/tbody><\/table><\/figure>\n\n\n\n<h3 class=\"wp-block-heading\">Heute<\/h3>\n\n\n\n<figure class=\"wp-block-table aligncenter\"><table><tbody><tr><td>Schultyp<\/td><td><b>GRG11 <\/b><\/td><td><b>G11 BG BRG<\/b><\/td><\/tr><tr><td>Adresse<\/td><td>1100 Wien, Gottschalkgasse 21<\/td><td>1100 Wien, Geringergasse 4<\/td><\/tr><tr><td>Telefon<\/td><td>01-7132199<\/td><td>01-7678777<\/td><\/tr><tr><td>E-Mail<\/td><td><a title=\"Kontaktformular\" href=\"http:\/\/www.grg11.at\/component\/contact\/contact\/4-uncategorised\/25-sekretariat\" target=\"_blank\" rel=\"noopener\"><u><font color=\"#800080\">Kontaktformular<\/font><\/u><\/a><\/td><td><a title=\"mailto:office@g11.ac.at\" href=\"mailto:office@g11.ac.at\"><u><font color=\"#0000ff\">office@g11.ac.at<\/font><\/u><\/a><\/td><\/tr><tr><td>Internet<\/td><td><a title=\"www.grg11.at\" href=\"http:\/\/www.grg11.at\/\" target=\"_blank\" rel=\"noopener\"><u><font color=\"#800080\">http:\/\/www.grg11.at\/<\/font><\/u><\/a><\/td><td><a title=\"www.g11.ac.at\" href=\"http:\/\/www.g11.ac.at\/\" target=\"_blank\" rel=\"noopener\"><u><font color=\"#800080\">http:\/\/www.g11.ac.at\/<\/font><\/u><\/a><\/td><\/tr><\/tbody><\/table><\/figure>\n\n\n\n<h3 class=\"wp-block-heading\">Schulchronik<\/h3>\n\n\n\n<figure class=\"wp-block-table aligncenter\"><table><tbody><tr><td class=\"has-text-align-center\" data-align=\"center\">1908<\/td><td class=\"has-text-align-left\" data-align=\"left\">als 7-klassige Realschule in der Molitorgasse gegr\u00fcndet<\/td><\/tr><tr><td class=\"has-text-align-center\" data-align=\"center\">1921<\/td><td class=\"has-text-align-left\" data-align=\"left\">\u00dcbersiedlung der Schule in die Gottschalkgasse 21<\/td><\/tr><tr><td class=\"has-text-align-center\" data-align=\"center\">1927<\/td><td class=\"has-text-align-left\" data-align=\"left\">Einf\u00fchrung eines Realgymnasiums<\/td><\/tr><tr><td class=\"has-text-align-center\" data-align=\"center\">1939<\/td><td class=\"has-text-align-left\" data-align=\"left\">Umwandlung des Realgymnasiums in eine Oberschule f\u00fcr Jungen<\/td><\/tr><tr><td class=\"has-text-align-center\" data-align=\"center\">1945<\/td><td class=\"has-text-align-left\" data-align=\"left\">Gr\u00fcndung eines Realgymnasiums und einer Realschule<\/td><\/tr><tr><td class=\"has-text-align-center\" data-align=\"center\">1963<\/td><td class=\"has-text-align-left\" data-align=\"left\">Einf\u00fchrung des gymnasialen Zweiges und Auslaufen der Realschule<\/td><\/tr><tr><td class=\"has-text-align-center\" data-align=\"center\">1988<\/td><td class=\"has-text-align-left\" data-align=\"left\">Einf\u00fchrung des wirtschaftskundlichen Zweiges (wiku)<\/td><\/tr><tr><td class=\"has-text-align-center\" data-align=\"center\">1997<\/td><td class=\"has-text-align-left\" data-align=\"left\">\u00dcbersiedlung in das heutige Schulgeb\u00e4ude in der Geringergasse<\/td><\/tr><tr><td class=\"has-text-align-center\" data-align=\"center\">2001<\/td><td class=\"has-text-align-left\" data-align=\"left\">Einf\u00fchrung des wirtschafts- und sportkundlichen Zweiges (wisku)<\/td><\/tr><\/tbody><\/table><\/figure>\n<\/div>\n",
"protected":false
},
"excerpt":{
"rendered":"<p>Damals Schultyp Bundesrealschule und Bundesrealgymnasium Adresse 1100 Wien, Gottschalkgasse 21 Klasse 8AB – 1965\/66 Vorsitzender Dr. Norbert Krejcik Direktor Hofrat Dr. Walter Frenzel Klassenvorstand OStR Otto Kasper Heute Schultyp GRG11 G11 BG BRG Adresse 1100 Wien, Gottschalkgasse 21 1100 Wien, Geringergasse 4 Telefon 01-7132199 01-7678777 E-Mail Kontaktformular office@g11.ac.at Internet http:\/\/www.grg11.at\/ http:\/\/www.g11.ac.at\/ Schulchronik 1908 als 7-klassige […]<\/p>\n",
"protected":false
},
"author":1,
"featured_media":0,
"parent":0,
"menu_order":100,
"comment_status":"closed",
"ping_status":"closed",
"template":"",
"meta":{
"ngg_post_thumbnail":0
},
"_links":{
"self":[
{
"href":"http:\/\/matura.fiala.cc\/wp-json\/wp\/v2\/pages\/2"
}
],
"collection":[
{
"href":"http:\/\/matura.fiala.cc\/wp-json\/wp\/v2\/pages"
}
],
"about":[
{
"href":"http:\/\/matura.fiala.cc\/wp-json\/wp\/v2\/types\/page"
}
],
"author":[
{
"embeddable":true,
"href":"http:\/\/matura.fiala.cc\/wp-json\/wp\/v2\/users\/1"
}
],
"replies":[
{
"embeddable":true,
"href":"http:\/\/matura.fiala.cc\/wp-json\/wp\/v2\/comments?post=2"
}
],
"version-history":[
{
"count":33,
"href":"http:\/\/matura.fiala.cc\/wp-json\/wp\/v2\/pages\/2\/revisions"
}
],
"predecessor-version":[
{
"id":300,
"href":"http:\/\/matura.fiala.cc\/wp-json\/wp\/v2\/pages\/2\/revisions\/300"
}
],
"wp:attachment":[
{
"href":"http:\/\/matura.fiala.cc\/wp-json\/wp\/v2\/media?parent=2"
}
],
"curies":[
{
"name":"wp",
"href":"https:\/\/api.w.org\/{rel}",
"templated":true
}
]
}
}Die strukturierte Darstellung ist für das Verständnis von Bedeutung; für das Programmieren ist es egal.
Datenspeicherung im Browser
Eigentlich müsste man nun bei jedem Aufruf einer Seite sowohl das Hauptmenü als auch das Vorige-Nächste-Seite-Menü neu aufbauen und müsste dazu alle Seiten über die REST-API aufrufen. Besser wäre es allerdings, wenn diese Ermittlung des Inhaltsverzeichnisses nur beim erstmaligen Aufruf des Webs ermittelt werden würde und an geeigneter Stelle gespeichert bliebe. Cookies würden sich dazu anbieten, aber man kann dazu auch den Browser selbst benutzten.
Da man nun diesen Vorgang nicht auf jeder einzelnen Seite ausführen will, speichert man das Ergebnis im Browser-Speicher und ruft es bei jeder folgenden betrachteten Seite aus diesem Speicher auf. Dabei gibt es zwei Möglichkeiten mit symmetrischer Funktionalität:
localStoragespeichert Daten ohne AblaufdatumsessionStoragespeichert Daten bis zum Schließen des Browsers
localStorage.setItem(key,value)
var inhaltsverzeichnis=localStorage.getItem(key)
localStorage.removeItem(key)
localStorage.clear()
sessionStorage.setItem(key,value)
var inhaltsverzeichnis=sessionStorage.getItem(key)
sessionStorage.removeItem(key)
sessionStorage.clear()
Für die Anwendung “Navigation” verwendet man am besten das Modell sessionStorage, weil man bei Änderungen des Inhaltsverzeichnisses nur den Browser schließen muss, damit die Änderungen wirksam werden.
Damit sind die notwendigen Werkzeuge, REST-API und sessionStorage, besprochen und man kann das Programm für die Navigation schreiben.
Navigation
Von allen diesen Angaben über eine Seite benötigt man für ein Inhaltsverzeichnis nur die Felder
idparentslugtitlemenu_order
Man liest also alle Seiten eines Webs und extrahiert daraus ein Array mit diesen Feldern und gestaltet aus diesen Inhaltsangaben sowohl das Hauptmenü als auch die Vorige-Nächste-Seite-Navigation.
Das Beispiel “Matura” ist insofern sehr einfach, weil es nur ein lineares Menü ohne Unterseiten gibt. Man hat daher den Eindruck, als wäre das zusätzliche Vorige-Nächste-Seite-Navigation gar nicht erforderlich. Das stimmt, aber nur für diesen einfachen Fall einer nicht verschachtelten Anordnung der Seiten. In einem späteren Artikel wird ein weiter verzweigtes Inhaltsverzeichnis verwendet, das auch anderer Navigationselemente wie “Unterseiten” und “Geschwisterseiten” bedarf.
Schritt für Schritt zur fertigen Navigation
Das Erstellen des Inhaltsverzeichnisses kann so vor sich gehen:
- Lesen aller Seiten mit https://clubcomputer.at/wp-json/wp/v2/pages in eine Variable “pages”.
- Erstellen einer Kurzversion mit den unbedingt benötigten fünf Feldern
- Löschen aller Seiten
- Sortieren der Kurzversion nach dem Feld
menu_order
HTML-Code
In der Bearbeitungsansicht des Headers im Thema wird das Inhaltsverzeichnis so eingesetzt:

Der Code schaut im Detail so aus, formatiert mit https://www.freeformatter.com/:
<table width=100%>
<tr>
<td><span id="navigation"></span></td>
</tr>
<tr>
<td>
<hr>
</td>
</tr>
<tr>
<td style="text-align:center;"><span id="prev"></span> · <span id="next"></span></td>
</tr>
</table>JavaScript
var MyPages = null
var id = -1
function GetLink(text,slug,highlight) {
if (highlight) text = "<strong>"+text+"</strong>"
return "<a href='http://matura.fiala.cc/"+slug+"'>"+text+"</a>"
}
function get_pagepostId() {
var pageType = "page"
var pageTemplate = "page-id"
var id = 0;
if (pageTemplate) {
var classList = $('body').attr('class').split(/\s+/);
$.each(classList, function(index, item) {
if (item.indexOf(pageTemplate) >= 0) {
var item_arr = item.split('-');
id = item_arr[item_arr.length -1];
return false;
}
});
}
return id;
}
function getPrev(id) {
var OldPage = null
for (var p=0; p<MyPages.length; p++) {
var Page = MyPages[p]
if (Page.id==id) return OldPage
OldPage=Page
}
return OldPage
}
function getNext(id) {
var OldPage = null
for (var p=MyPages.length-1; p>=0; p--) {
var Page = MyPages[p]
if (Page.id==id) return OldPage
OldPage=Page
}
return OldPage
}
function SetNavigation() {
id = get_pagepostId()
var s= ""
for (var i=0; i<MyPages.length; i++) {
s += (s=="" ? "" : " · ")
+ GetLink(MyPages[i].title, MyPages[i].slug,(id==MyPages[i].id ? true : false))
}
$("#navigation").html(s)
var prev = getPrev(id); if (prev!=null) $("#prev").html(GetLink(prev.title+"<",prev.slug,false))
var next = getNext(id); if (next!=null) $("#next").html(GetLink(">"+next.title,next.slug,false))
}
$(document).ready(function(){
if ((sessionStorage.getItem("pages")==null)||(sessionStorage.getItem("pages")=="")) {
var pages = []
$.get("http://matura.fiala.cc/wp-json/wp/v2/pages",function(data,status){
for (var p=0; p<data.length; p++) {
var page = data[p]
var id= page.id
var parent= page.parent
var title= page.title.rendered
var slug= page.slug
var order= page.menu_order
var page_new = { "id":id,"parent":parent,"title":title,"slug":slug,"order":order }
pages.push(page_new)
}
pages.sort(function(a,b){
if (a.order>b.order) return 1
if (a.order<b.order) return -1
if (a.title>b.title) return 1
if (a.title<b.title) return -1
return 0
})
sessionStorage.setItem("pages",JSON.stringify(pages))
MyPages = pages
SetNavigation()
})
} else {
MyPages = JSON.parse(sessionStorage.getItem("pages"))
SetNavigation()
}
})MyPagesist die globale Variable, die das Inhaltsverzeichnis enthältidist die id der aktuellen Seite, sie wird durch die Funktionget_pagepostid()ermittelt. Details siehe Orientierung WordPressGetLink()gestaltet einen Link aus einem Text und einem Url zur Verwendung in der NavigationgetPrev(),getNex()bestimmen die vorige und nächste SeiteSetNavigation()bestimmt die id der aktuellen Seite, befüllt das HTML-Konstrukt mit den Navigationstexten, kennzeichnet die aktuelle Seite im Inhaltsverzeichnis und bestimmt die vorige und nächste Seite für die Navigation$(document).ready(function(){})wird erst gerufen, wenn das ganze Dokument bereits geladen wurde. Lesen des Inhaltsverzeichnisses aus demSessionStorage. Wenn dort aber noch nichts eingetragen ist: Ermittlung des verkürzten Inhaltsverzeichnisses aus der Seitenantwort der REST-API “pages”, sortieren der Seiten nachorder, speichern des Verzeichnisses imsessionStorage.
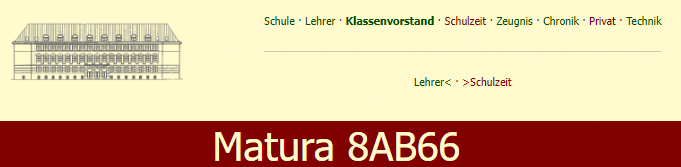
Ergebnis

Der Header jeder Seite zeigt das Schulgebäude, rechts oben die Navigation (die aktuelle Seite “Klassenvorstand” ist hervorgehoben), unter der Trennlinie sieht man die Vorige-Nächste-Seite-Navigation.
Das Hauptmenü hätte man auch einfacher über die von WordPress angebotene Menüfunktion herstellen können, doch hat diese einige Nachteile.
- Die Menüzeile faltet nicht in die nächste Zeile um, wenn man den Bildschirm verkleinert
- Die aktuelle Seite wird nicht hervorgehoben
- Das Menü wird bei kleinen Bildschirmen in ein Hamburger-Symbol verkleinert.
Links
Ergänzung
2023.07-21: Im Zuge der Entwicklung der “Matura”-Seite wurde das hier beschriebene Konzept “Vorige-Nächste-Seite” fallen gelassen und findet sich in einer ähnlichen Form im Menüpunkt “KlaBu”, bei dem von jedem Beitrag zum vorigen und zum nächsten gesprungen werden kann.
Die Seite matura.fiala.cc hat sich seit der Erstellung dieses Artikels weiterentwickelt und daher stimmen verschiedene Hinweise in diesem Artikel nicht mehr. Es gibt aber eine Dokumentationsseite, mit der man die einzelnen Komponenten des Webs nachvollziehen kann: http://matura.fiala.cc/matura-8ab66/dokumentation/

Neueste Kommentare